
こんにちは。Adobe大好き102号室のAdobe鳥です!日本一簡単なイラレの説明記事を目指して私がご説明します!
この記事では
- イラストレーターで文字を入力するにはどうしたらいいの?
- 今すぐ文字を入れたい!
- Illustratorにはじめて触れるけどまず何からしたらいいの?
という方のために、102号室に住むAdobe鳥さんが、イラストレーターに初めて触れる方でも簡単に文字を入れる方法を紹介します。
”超”初心者向けのイラストレーターチュートリアルになっておりますので、アンカーポイントやハンドルを細かく調整!などといったスキルは不要です。
【超簡単】Illustrator(イラストレーター)で文字を表現する!


名刺やポスター、チラシからロゴデザインなど情報を発信するのに欠かせないのが文字です!基本的な入力はとても簡単なのでぜひ試してみてください♪
文字の入力の方法~基本~
レベル:1
流れは以下の通りです。
新規ファイルを開く→文字ツールを選択→好きな場所をクリック→タイプ打ち→調整→完成☆彡
では実際に作業していきましょう!
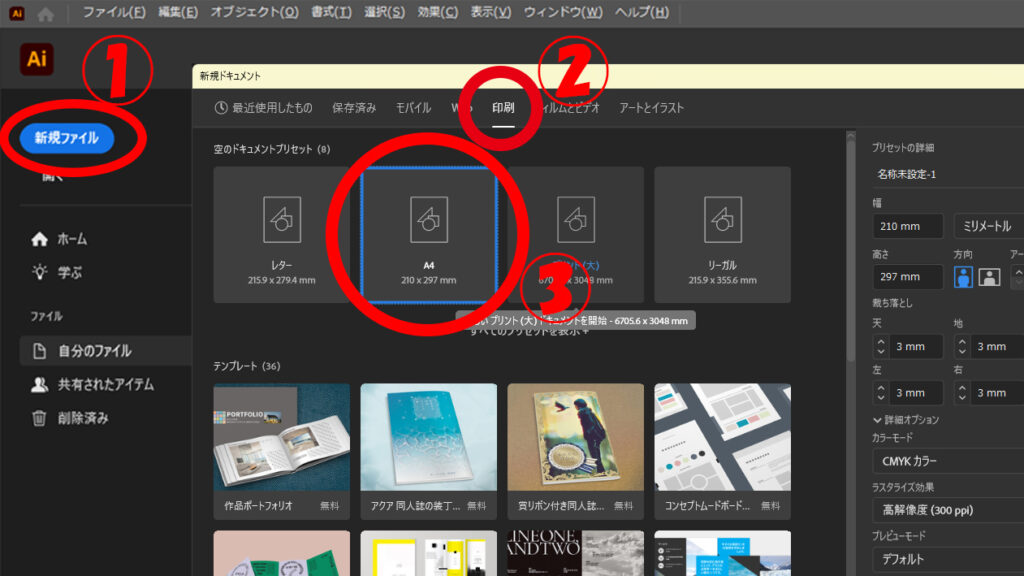
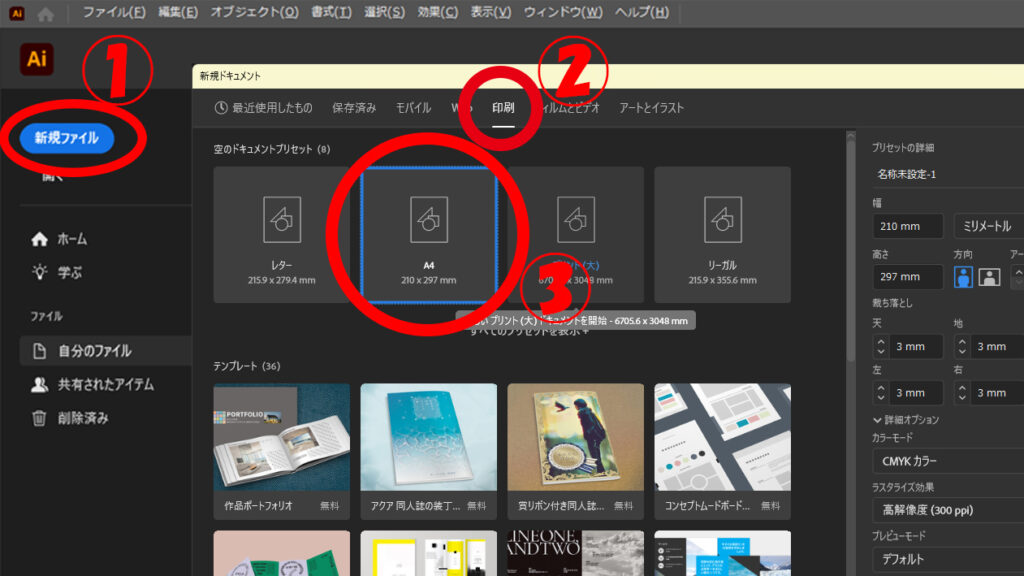
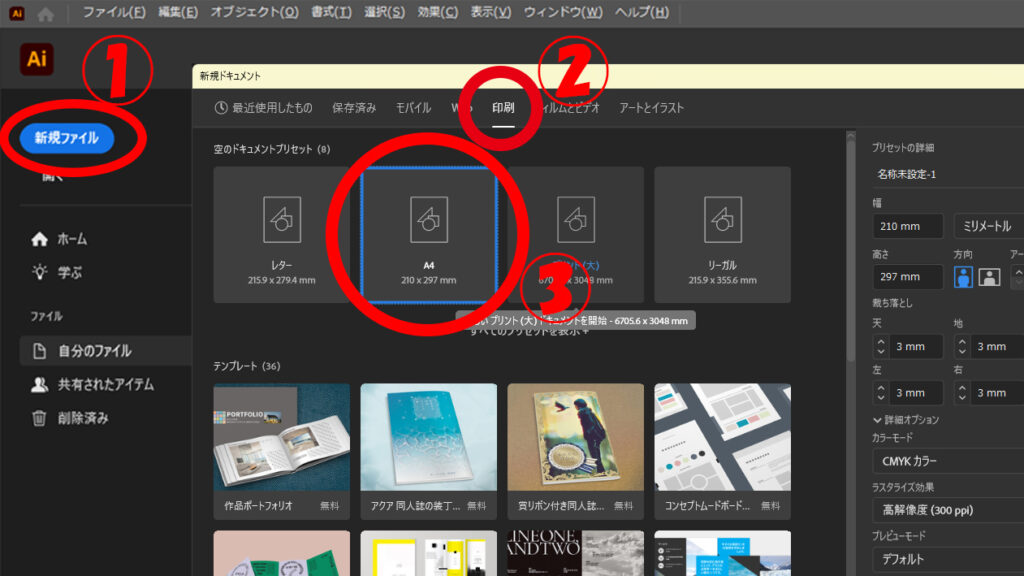
1.イラストレーターで新規ファイルを開く

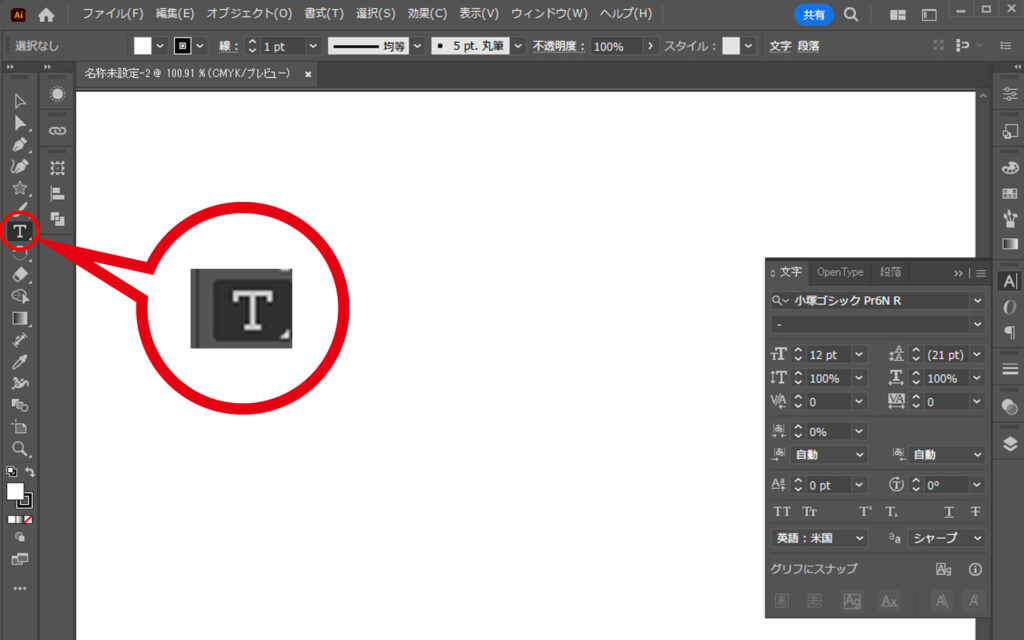
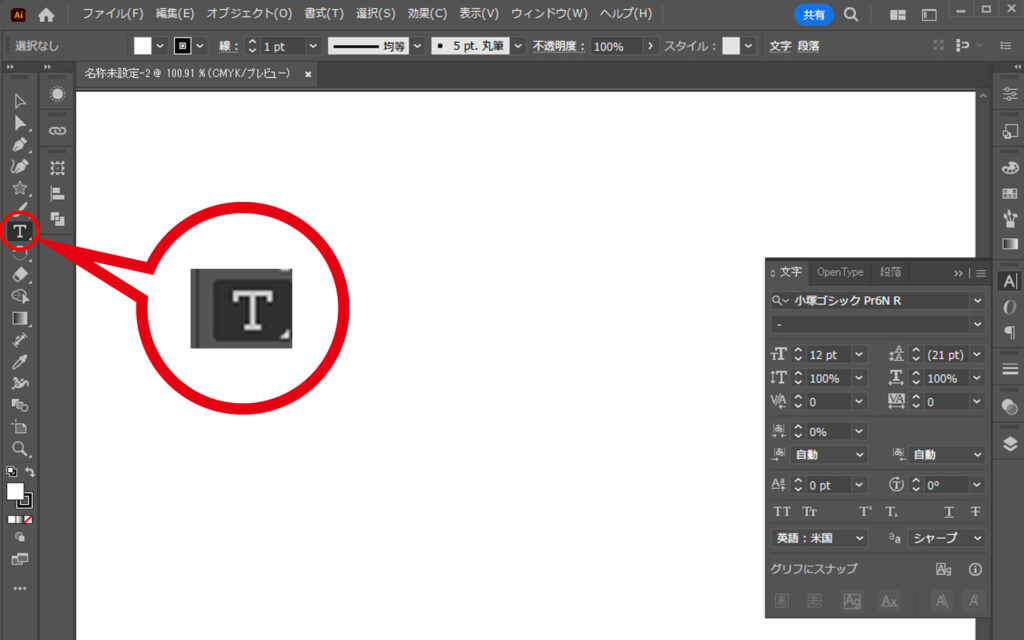
2.文字ツールを選択

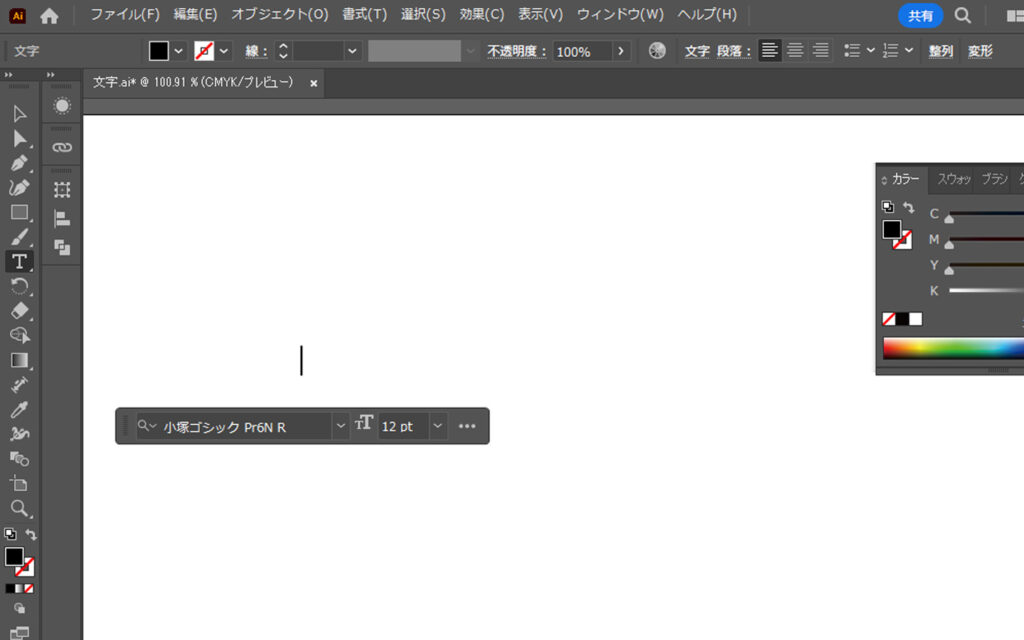
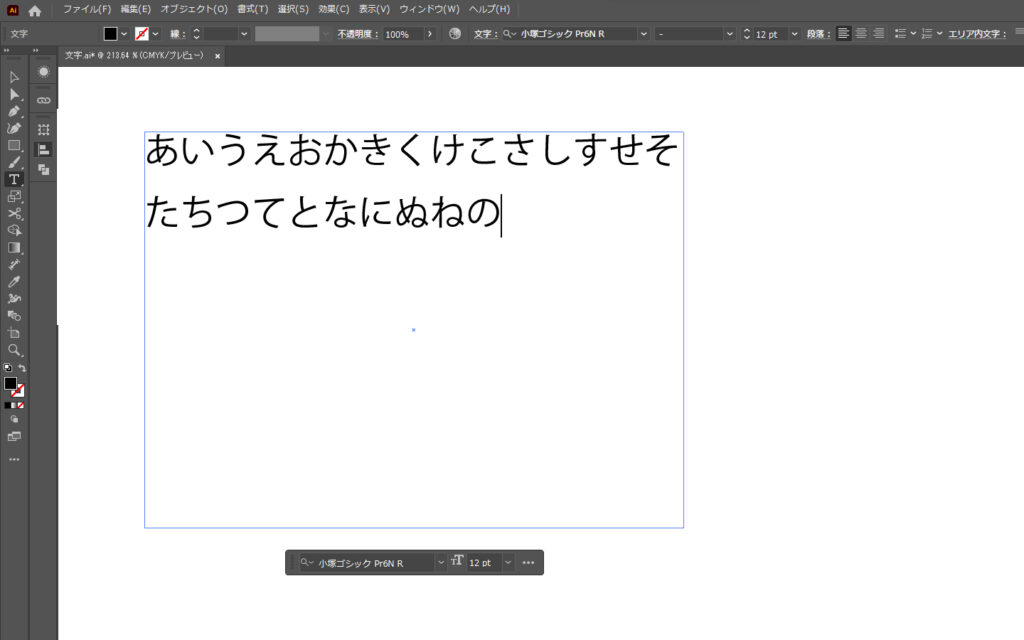
3.好きな位置をクリック(文字のスタート位置を決めます)
※ | が点滅します

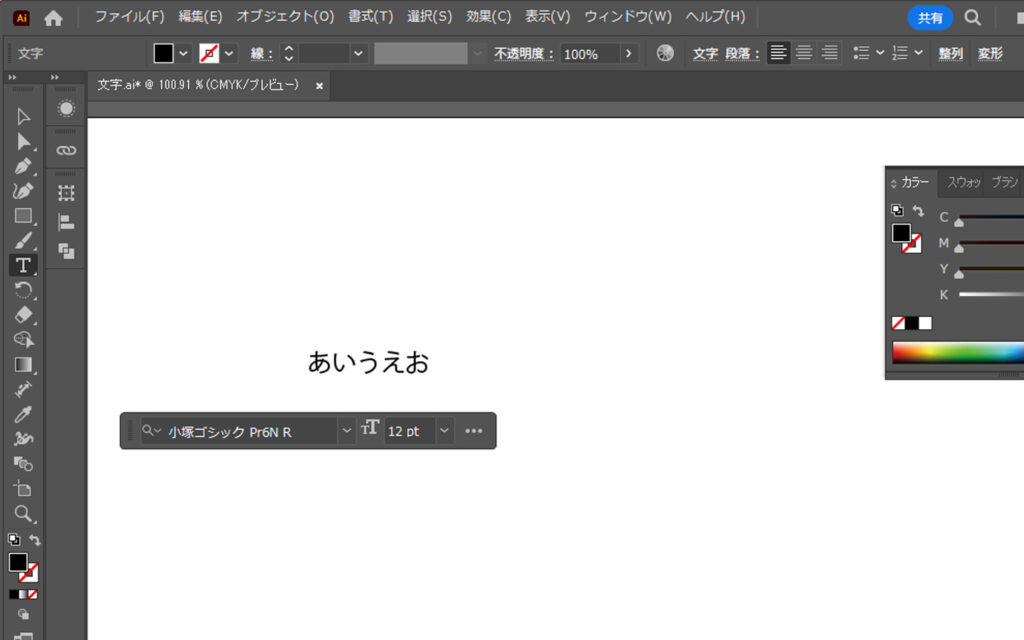
4.表示したい文字を入力します

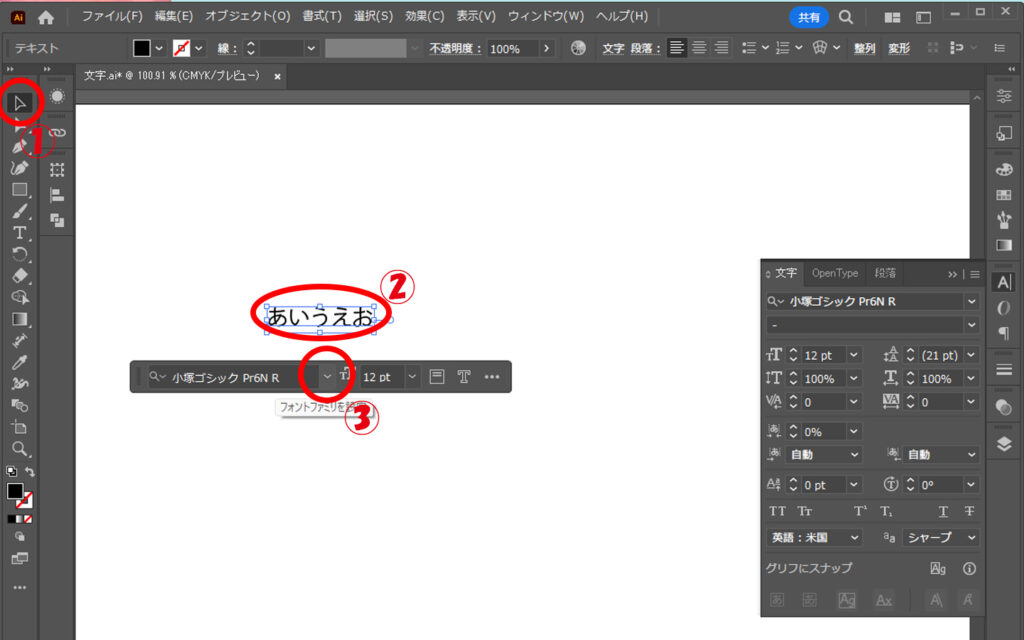
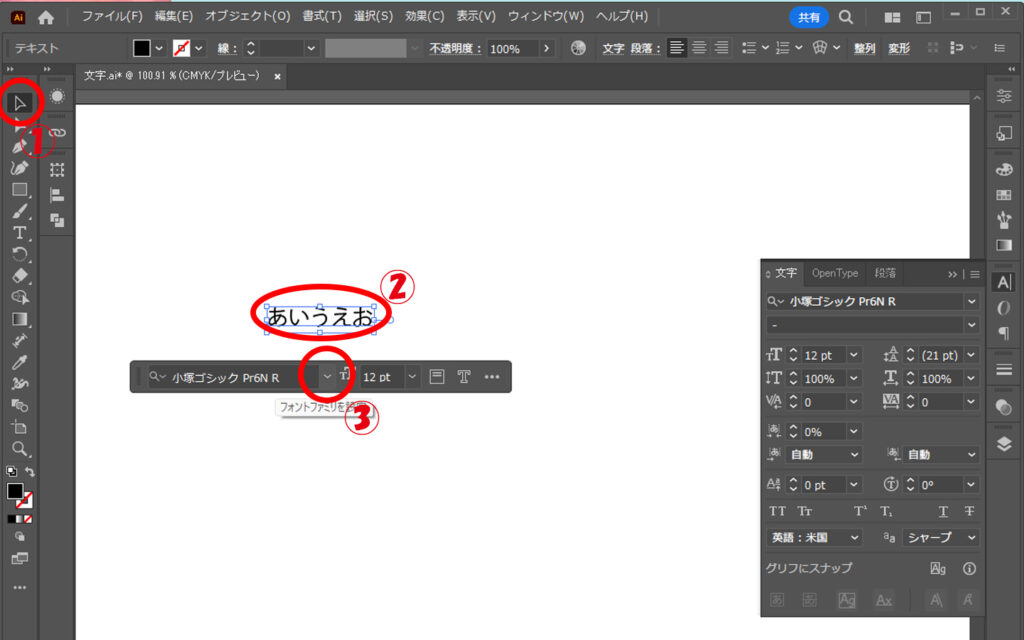
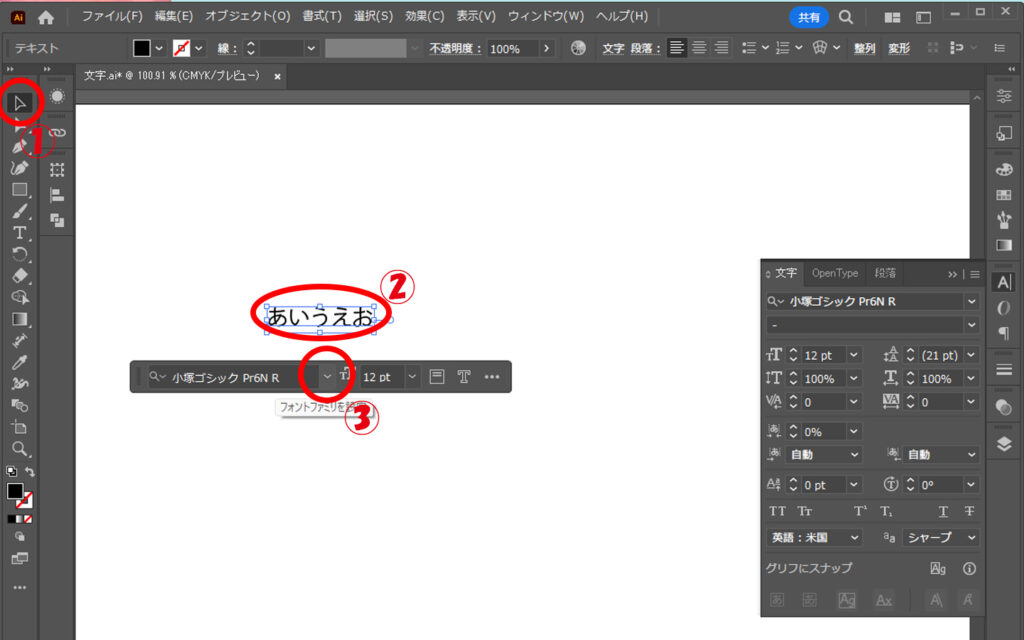
5.①選択ツールを選択し②文字をクリック。好きなフォントを選択します。

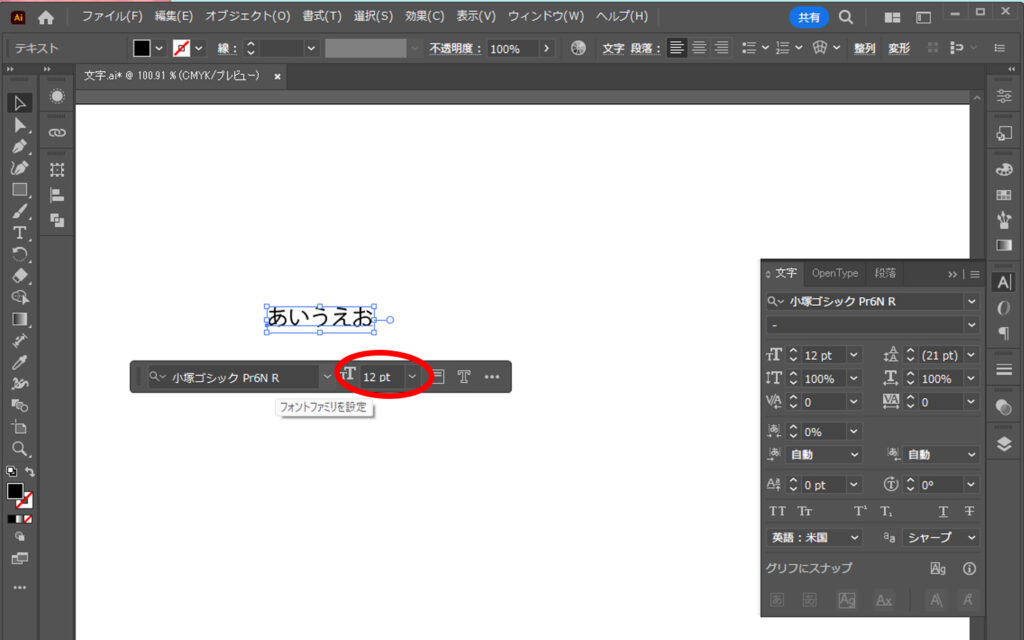
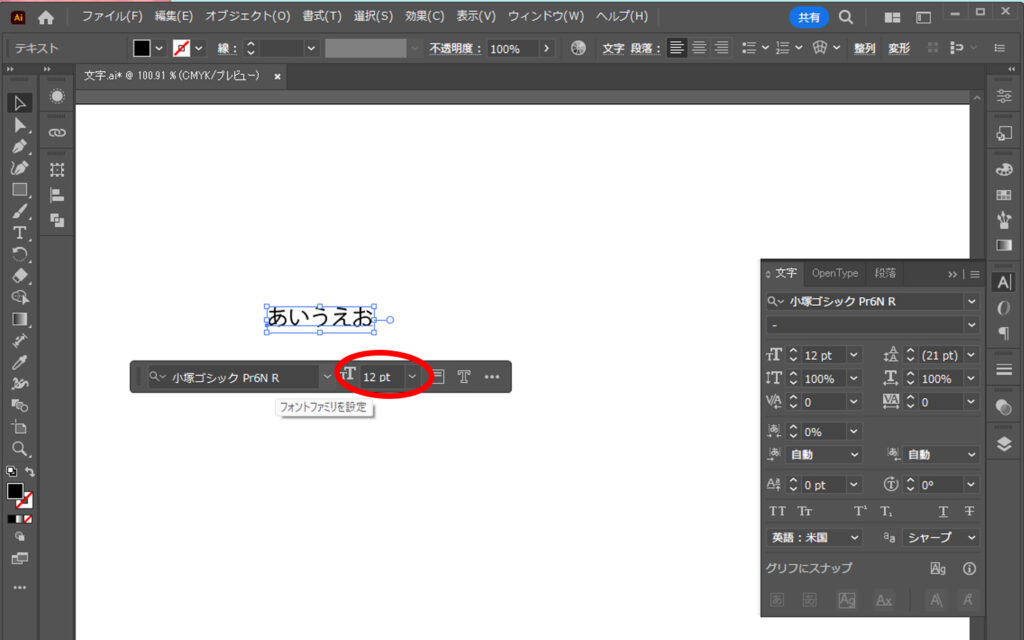
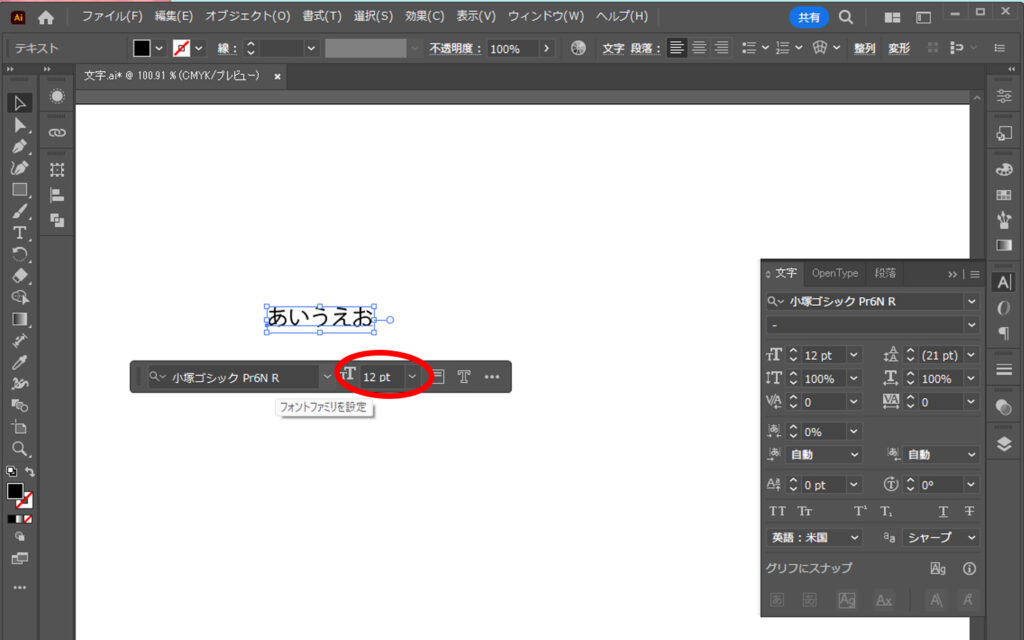
6.好きな大きさに変更します。直接大きさを入力できます。
隣の↓から選ぶことも可能です。

7.完成☆彡

文字入力の仕方~エリア内に文字を入力する~

基本の入力方法だと改行をしないと一行の文章が永遠に続きます。(笑)
短い文字だと問題ないですが、長文になると改行があったりその後の修正もめんどくさいです。
そこで「エリア内文字入力」をしていきましょう!
流れは以下の通りです。
新規ファイルを開く→文字ツールを選択→好きな範囲をドラッグ→タイプ打ち→調整→完成☆彡
では実際に作業していきましょう!
1.イラストレーターで新規ファイルを開く

2.テキストツールを選択

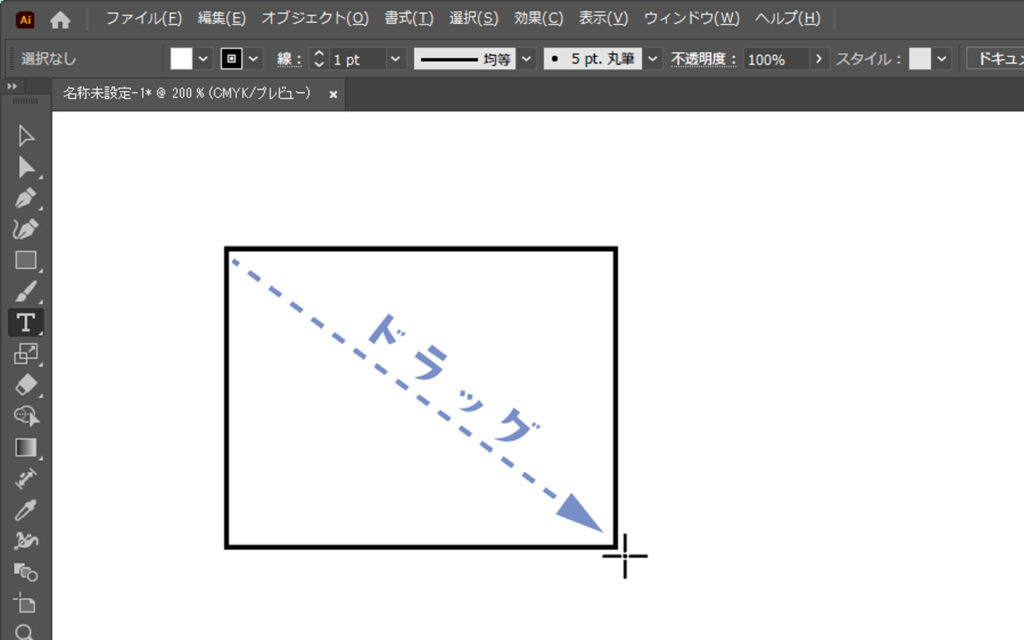
3.好きな場所でドラックして好きなサイズのテキストエリアを作成する

4.文字を入力する

5.選択ツールを選択、テキストをクリック、好きなフォントを選びます。

6.好きな大きさに変更します。直接大きさを入力できます。
隣の↓から選ぶことも可能です。

7.完成☆彡
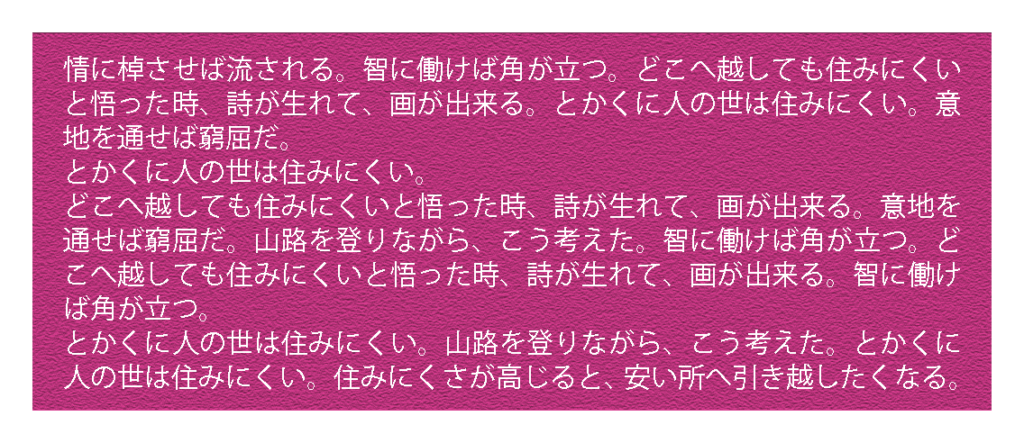
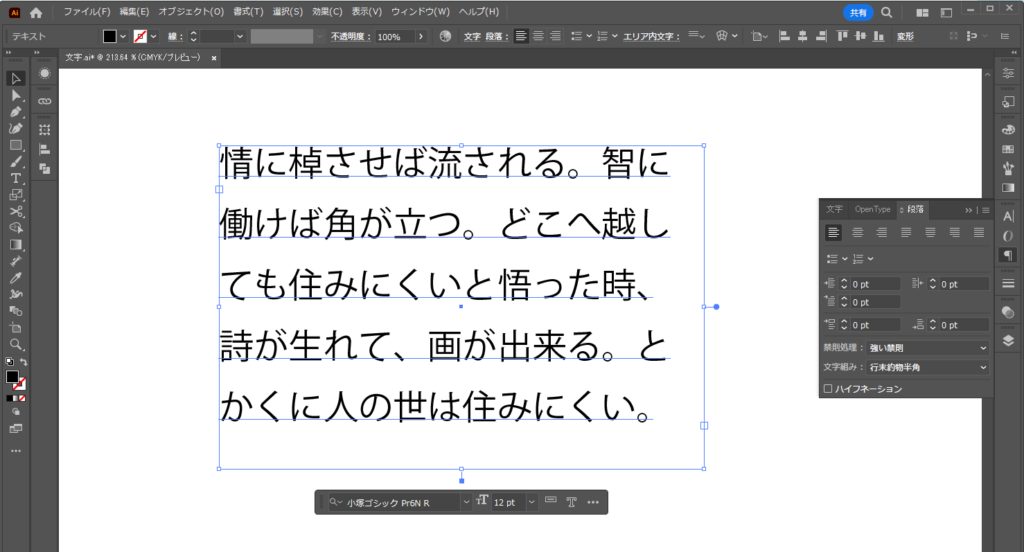
これでも問題ないのですが、初期設定だと以下の様に右揃えで左側が揃っていない状態になります。そこでバランスを整える方法を一つご紹介します。

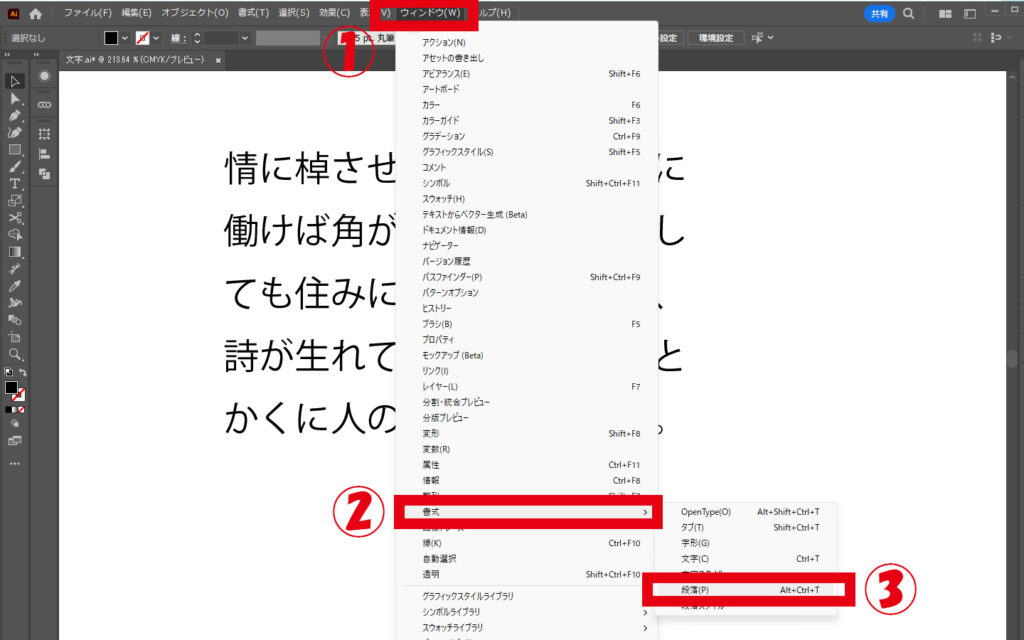
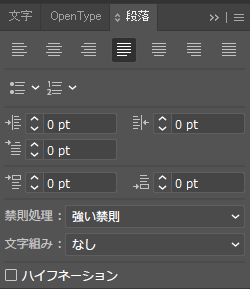
調整1:ウインドウ(W)→書式→段落(P)で段落パレットを表示させます。

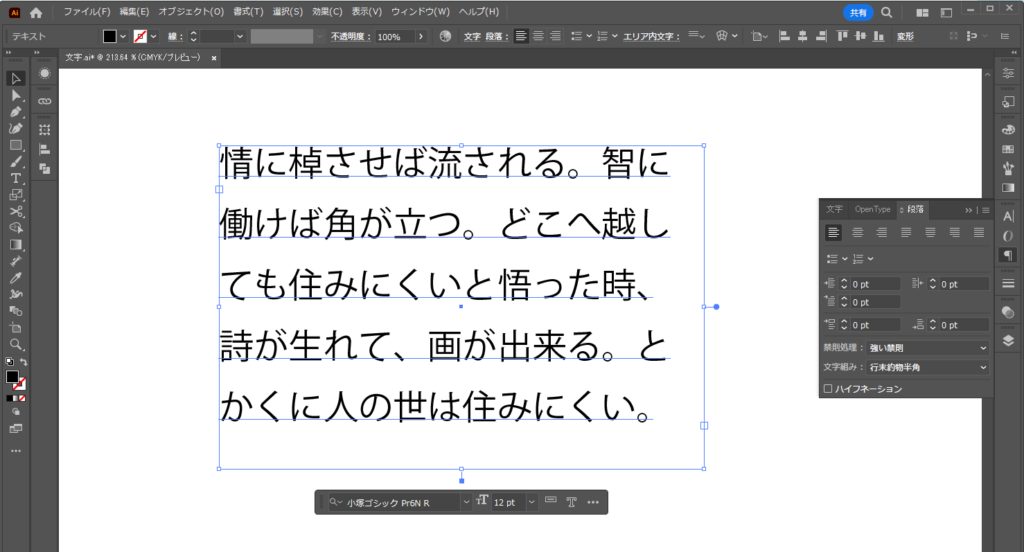
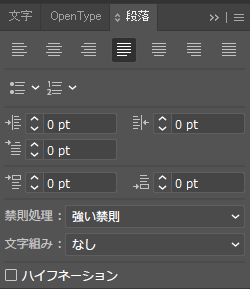
調整2:均等配置(最終行左揃え)・禁則処理:強い禁則 で設定します。
今回は私がよく使う設定で説明しておりますが、色々設定をいじってみて自分の好きな設定を探してみてください♪

禁則処理は句読点や()などが文頭に来ない様にする設定です♪
完成☆彡
文字入力の仕方~図形の中に文字を入力する~
好きな枠の形で、文字入力をすることも出来ます!少し調整の工程が多いですがとても便利なのでぜひ覚えてみてください♪
レベル:2
流れは以下の通りです。
新規ファイルを開く→図形を描く→文字ツールを選択→クリック→タイプ打ち→調整→完成☆彡
では実際に作業していきましょう!
1.イラストレーターで新規ファイルを開く

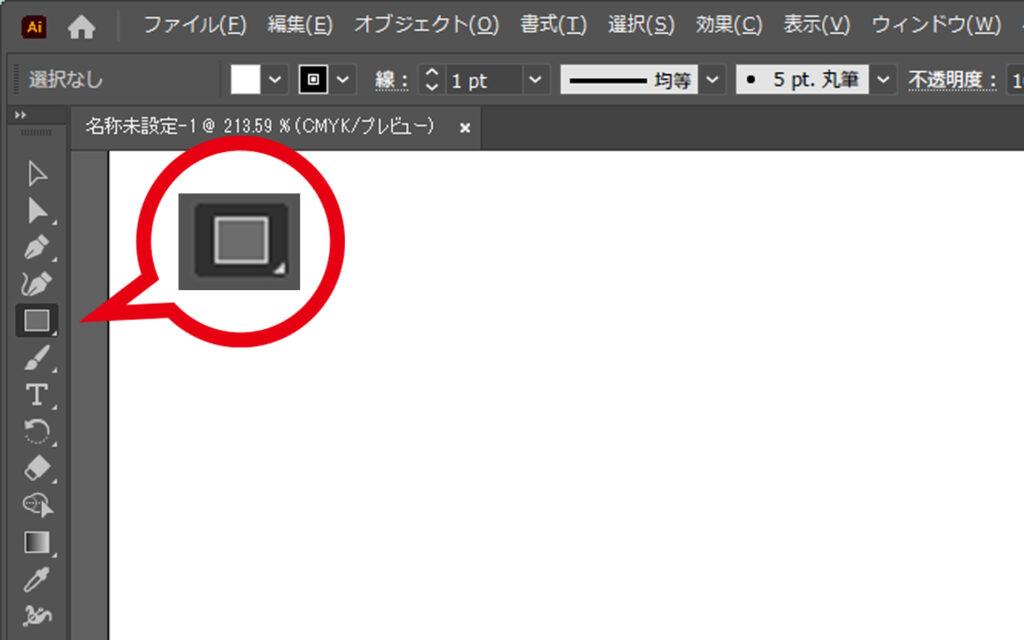
2.長方形ツールを使って好きなサイズの四角を作る

3.文字ツールを選択し、2で作った四角の辺の部分をクリックする
4.文字を入力する

5.フォント・文字の大きさ・段落を調整をします。



6.完成☆彡
♪おまけ♪色んな形の文字列を作ろう!
今回は四角で作りましたが、〇・☆・△などでも可能です!
ぜひ試してみてください♪

文字の基本まとめ
以上、文字の入力方法(基本編)でした。
いかがでしたか?文字を入力できるようになれば名刺やロゴ、チラシやポスター。たくさんの情報を伝えられるようになります。ぜひマスターしてください♪

色を変えたり、書体を選んだり。文字の情報はとても強いのでぜひ使いこなして楽しみましょう♪♪







コメント