
こんにちは。Adobe大好き102号室のAdobe鳥です!日本一簡単なイラレの説明記事を目指して私がご説明します!
この記事では
- イラストレーターでフチ文字を作るにはどうしたらいいの?
- 今すぐフチ文字を作りたい!
- Illustratorにはじめて触れるけどまず何からしたらいいの?
という方のために、102号室に住むAdobe鳥さんが、イラストレーターに初めて触れる方でも簡単に文字を入れる方法を紹介します。
”超”初心者向けのイラストレーターチュートリアルになっておりますので、アンカーポイントやハンドルを細かく調整!などといったスキルは不要です。
【超簡単】Illustrator(イラストレーター)でフチ文字を表現す

デザインで欠かせない文字情報、見やすくするために装飾を覚えていきましょう!覚えてしまえばいろんな種類のフチ文字が作れるのでぜひ試してみてください♪
フチ文字の作り方
レベル:3
流れは以下の通りです。
新規ファイルを開く→文字をタイプする→アピアランスパネルを開く→線を追加→調整→完成☆彡
では実際に作業していきましょう!
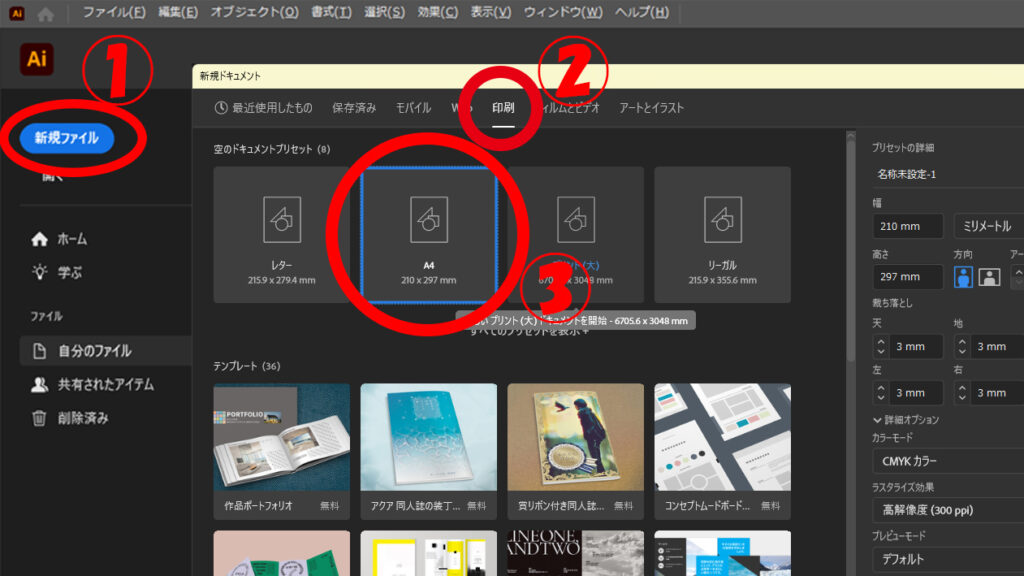
1.イラストレーターで新規ファイルを開く

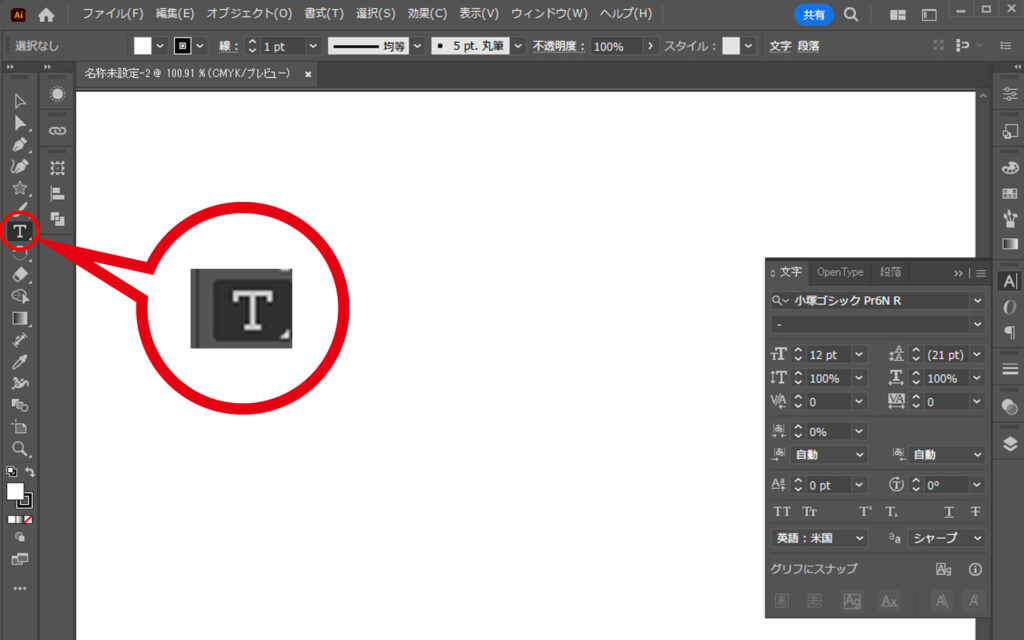
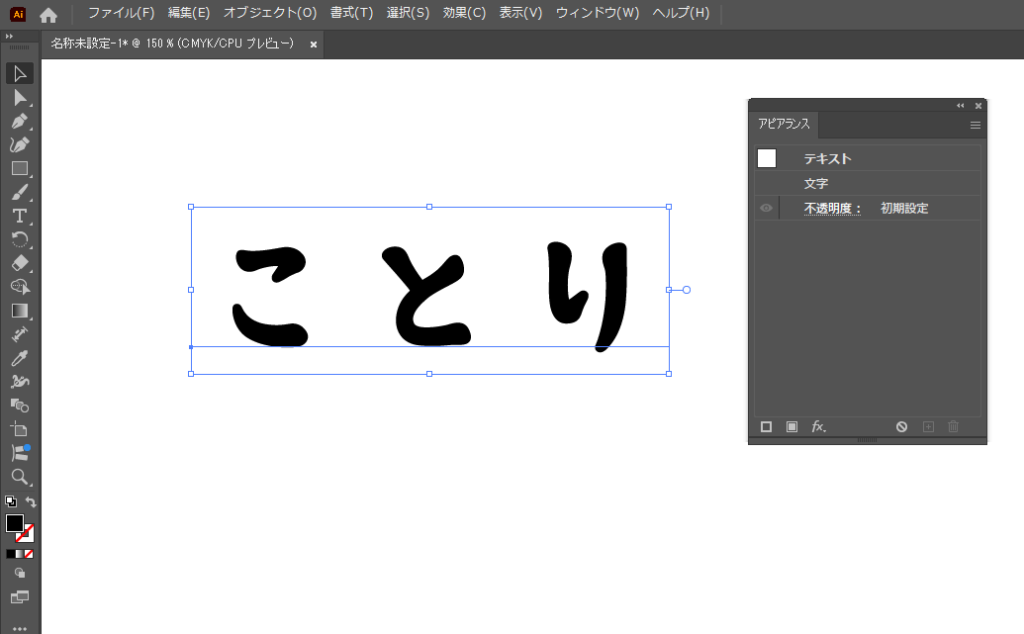
2.好きな文字をタイプする


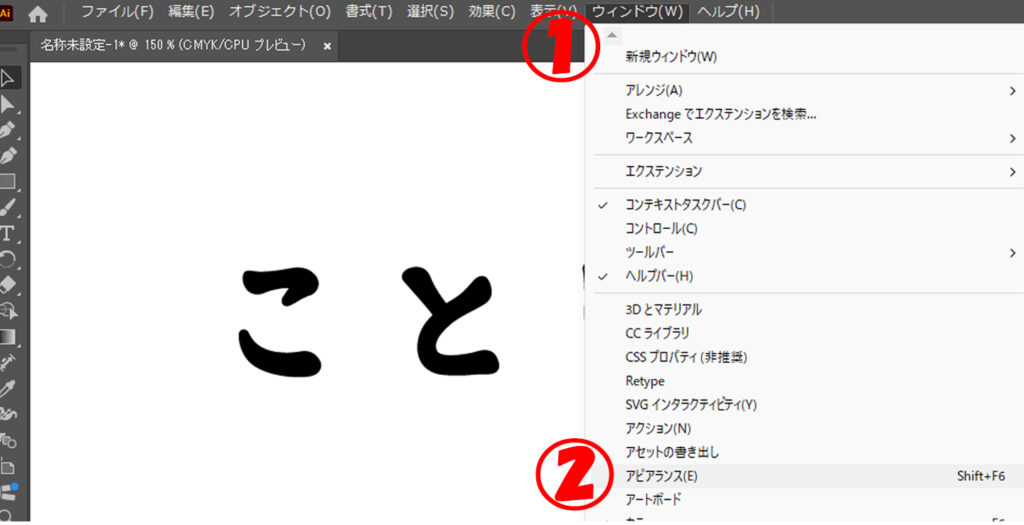
3.上部メニュー画面の ウインドウ(W)→アピアランス(E)の順にクリックします。

4.アピアランスパネルが表示されます

5.2でタイプした文字を選択ツールに切り替えて選択します。

※アピアランスパネルに「テキスト」と表示されます
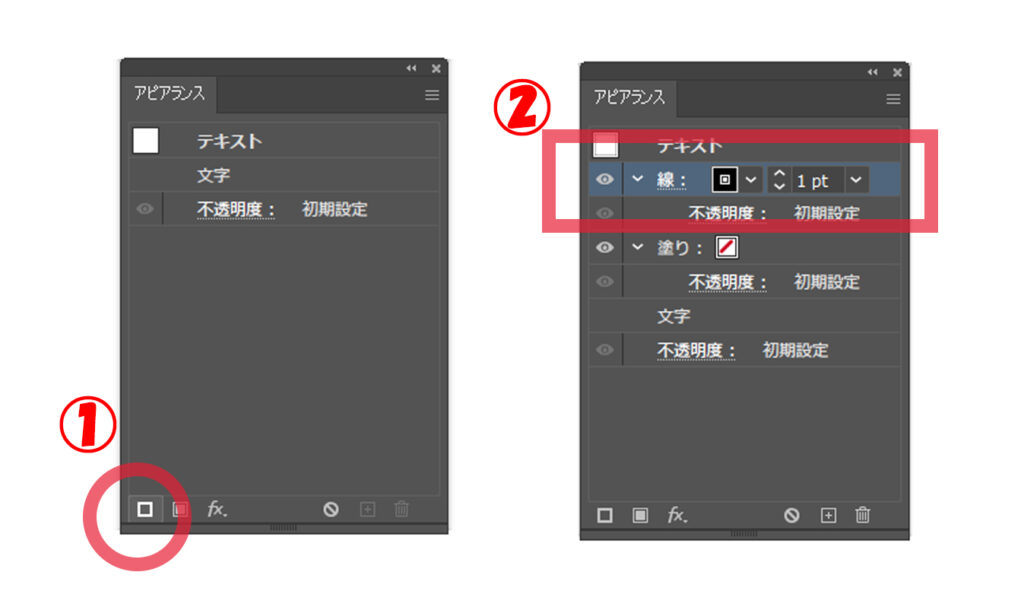
6.アピアランスパネル左下の「新規線を追加」をクリックします。

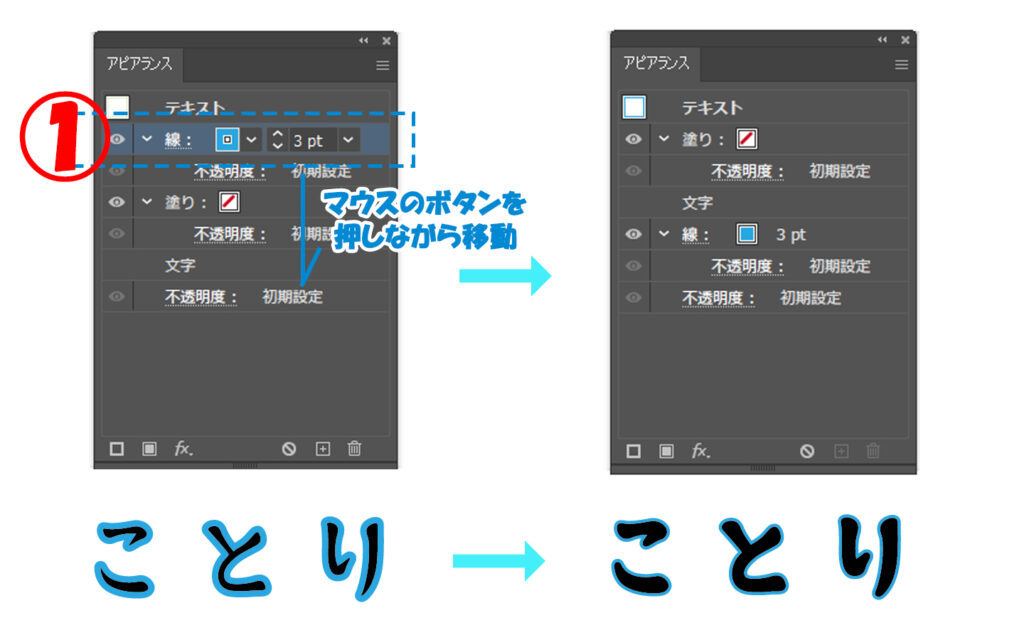
7.表示された「線」を”文字”の下へドラックしながら移動させます。
※画像はわかりやすい様に線の色と幅を変更しています。

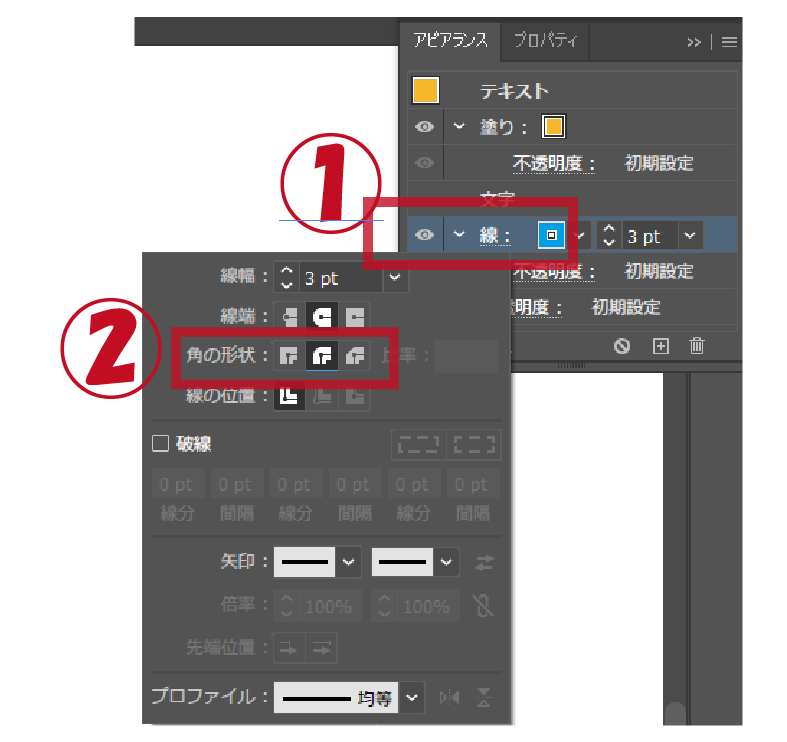
8.アピアランスパネル、線の設定を変更します。「角の形状」を真ん中のラウンド統合にします。
※こちらは好みです。三つの形状で比べてみてください♫筆者のおすすめがラウンド統合です。

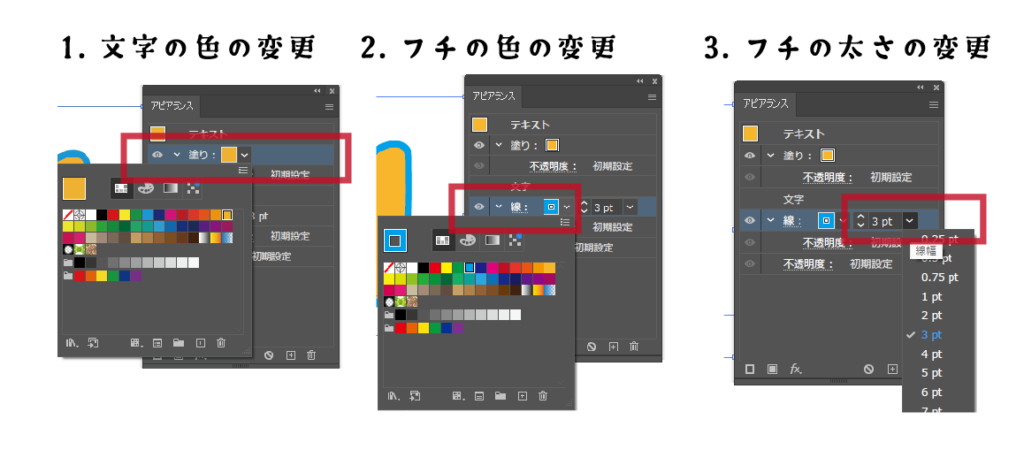
9.線の色・太さを好みの色・サイズに変更します。
アピアランスパネルの各項目の矢印部分をクリックすることで変更が出来ます♪

10.完成☆彡
Illustrator(イラストレーター)でフチ文字:おまけ
6番の新規線の追加は複数回できます。太さを調整すると何重にもフチを作る事ができます♪
ぜひおためしください!!

フチ文字の基本まとめ
以上、フチ文字の作り方でした。
いかがでしたか?フチ文字を利用して、チラシやポスターでインパクトを出すことが出来ます。
筆者は最近「推し活うちわ」のためにフチ文字をマスターしている方をお見掛けしました♪
色んな活用方法がありますね。

色を変えたり、書体を選んだり。文字の情報はとても強いのでぜひ使いこなして楽しみましょう♪♪





コメント