
こんにちは。10年以上Illustratorを使って仕事をしている、Adobe大好き102号室のデザイン鳥です!
この記事では
- イラストレーターでハートを作りたいけどどうやるの?
- 今すぐハートを作りたい!
- Illustratorにはじめて触れる
という方のために、
イラストレーターに初めて触れる方でもきれいなハートを作る方法を3つご紹介します♪
”超”初心者向けのイラストレーターチュートリアルになっておりますので、アンカーポイントやハンドルを細かく調整!などといったスキルは不要です。
【超簡単】Illustrator(イラストレーター)で作るハート3選
①シンボル(イラレに元々用意されているデータ)のハートを使う
レベル:1
流れは以下の通りです。
新規ファイルを開く→シンボルから♡を持ってくる→リンクを解除する→完成☆彡

では!実際に作業していきましょう♪
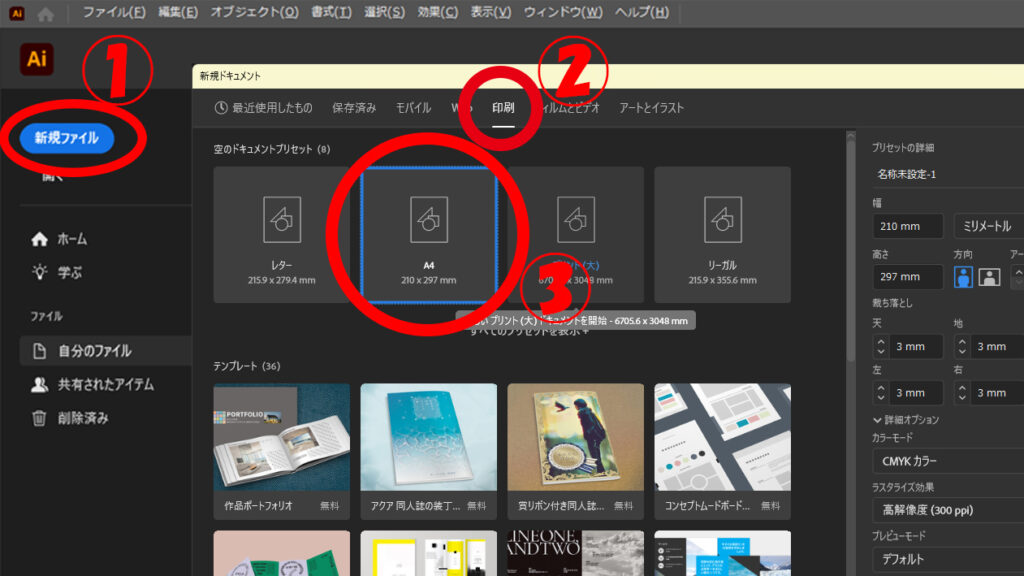
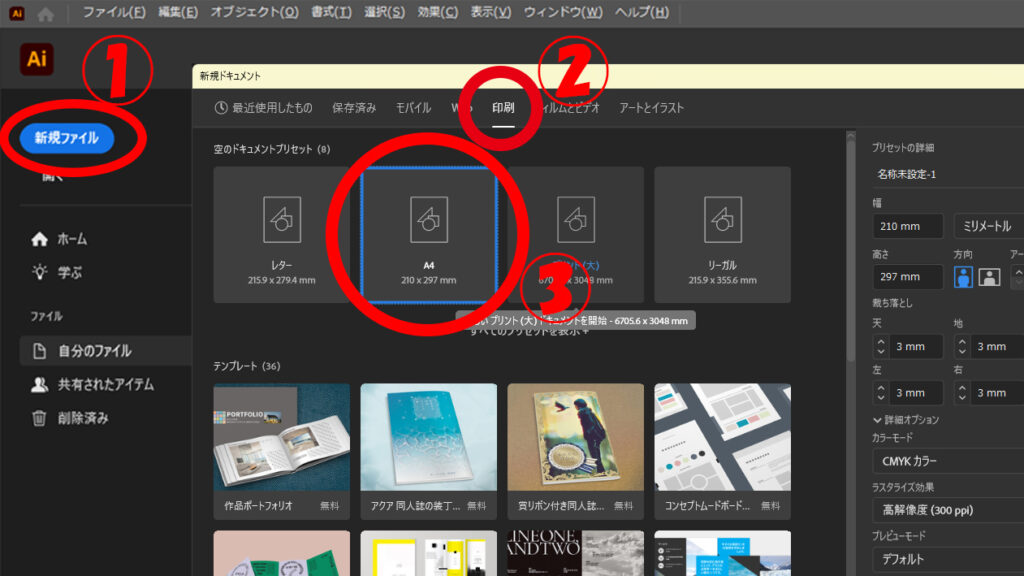
1.イラストレーターで新規ファイルを開く

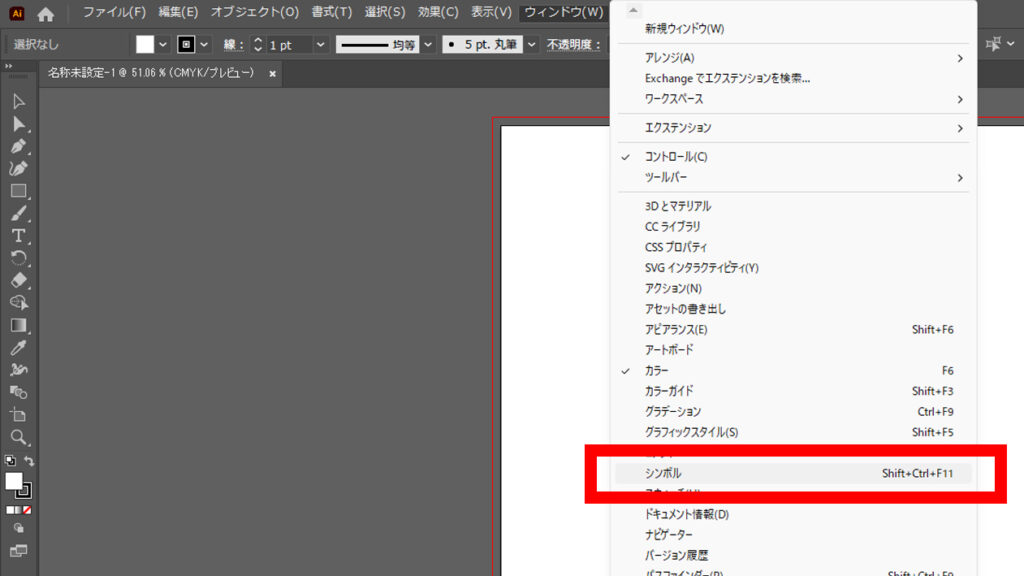
2.上部からウィンドウ(W)をクリック>シンボルをクリック

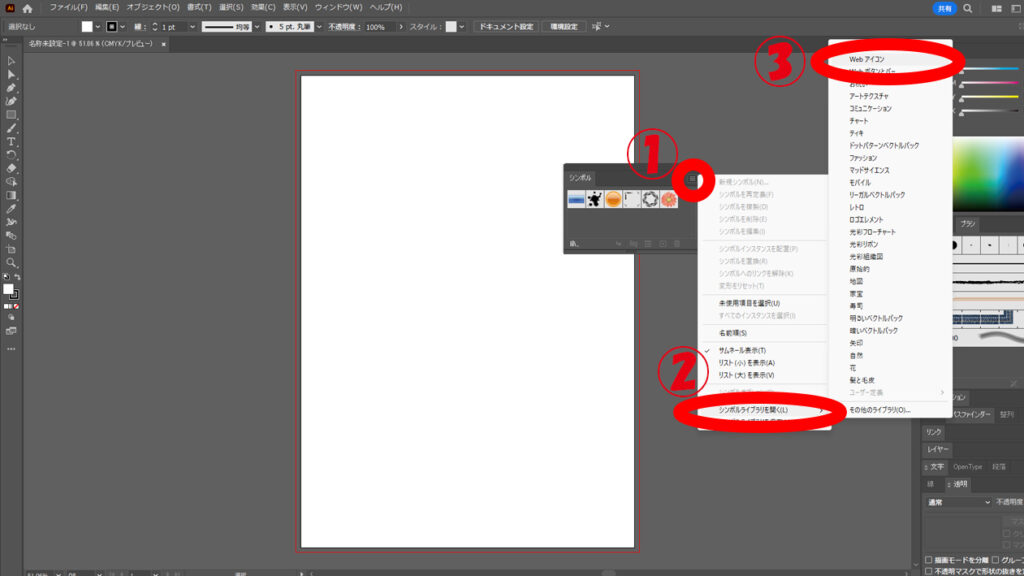
3.シンボルの横にある「三」をクリックし「シンボルライブラリを開く」を選択「Webアイコン」を選択

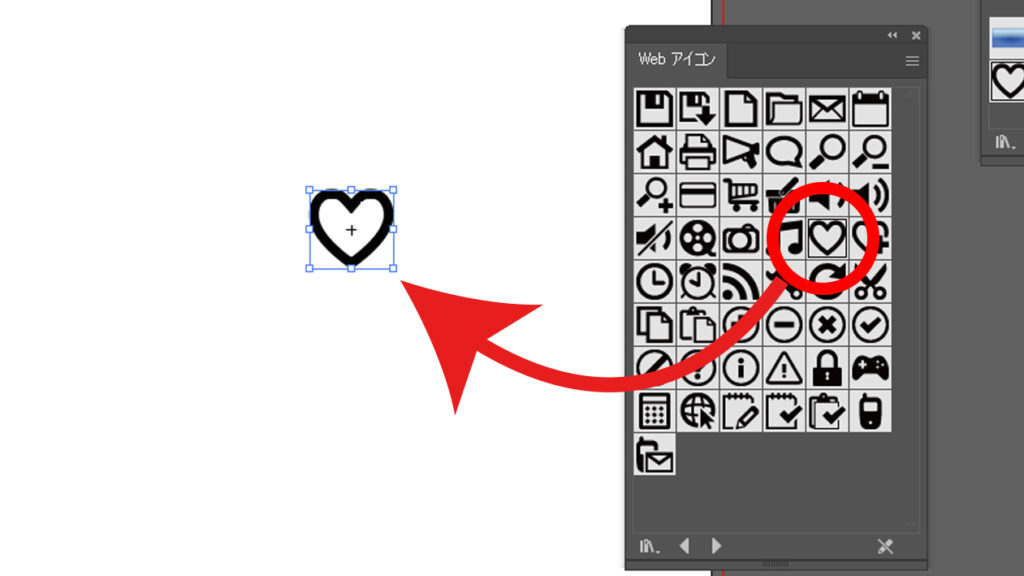
4..ハートのマークのイラストがあるのでドラッグして外へ持って行きます

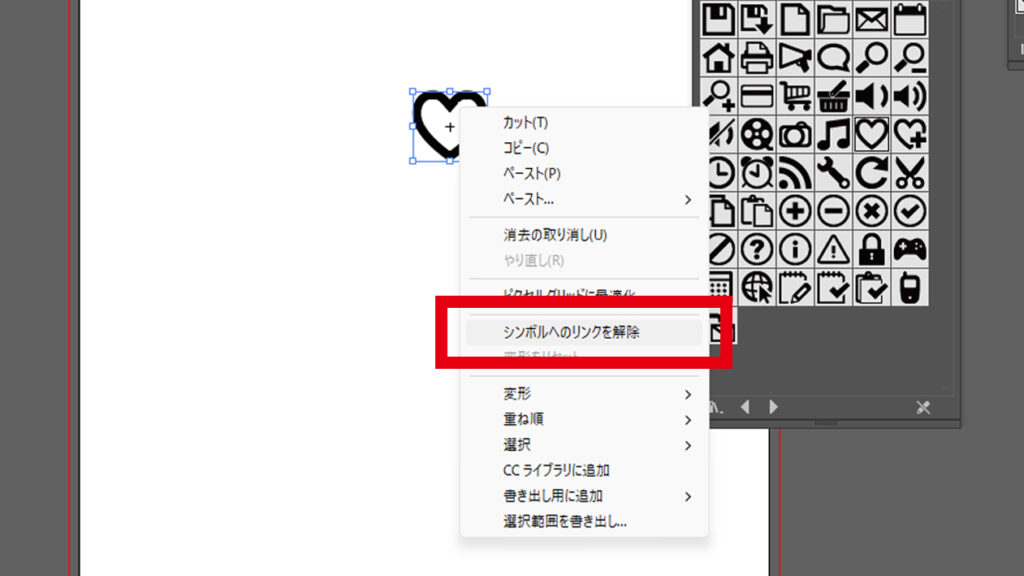
6.ハートのイラストが置かれたら、その上で右クリック
7.シンボルへのリンクを解除を選択します

8.完成です♪
②文字を図形にする
レベル:2

文字を図形にすることをアウトライン化と言います。(覚えなくてもOK)
流れは以下の通りです
新規ファイルを開く→文字で♥をタイプする→図形化する→完成☆彡
では実際に作業していきましょう!
1.イラストレーターで新規ファイルを開く

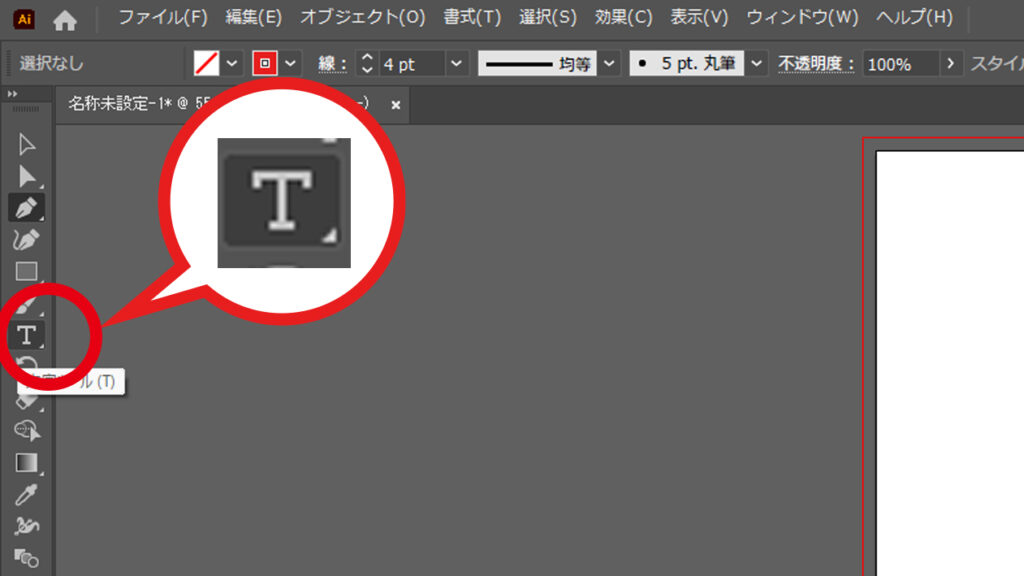
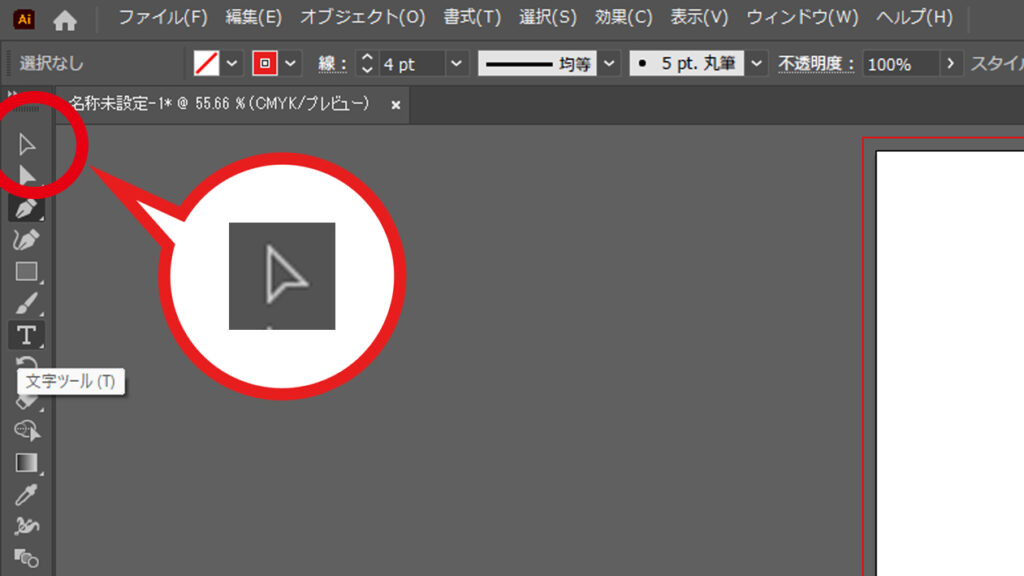
2.文字ツールを選択

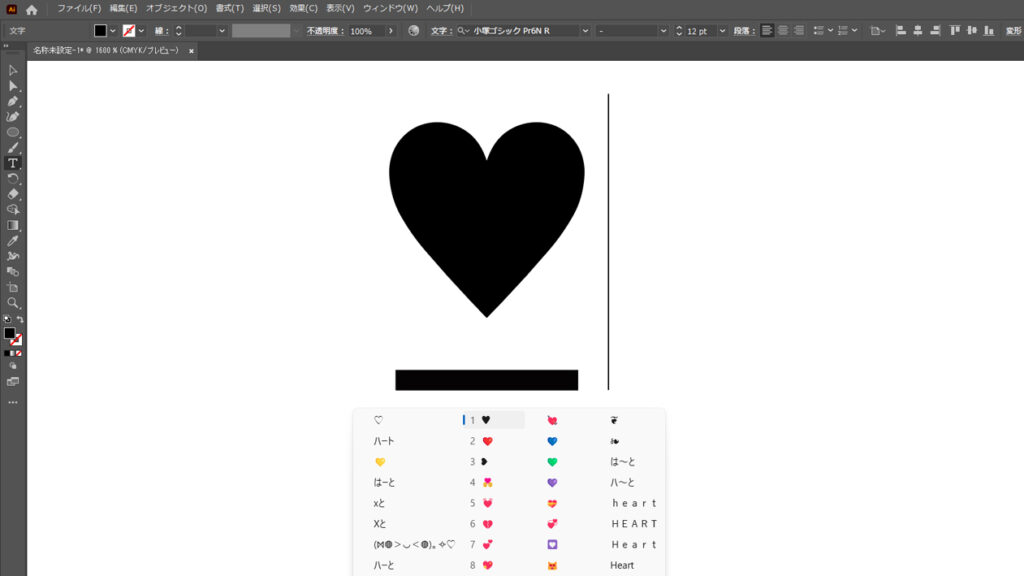
3.好きな場所に「ハート」と文字を打って「♥」に変換

4.選択ツールに変更

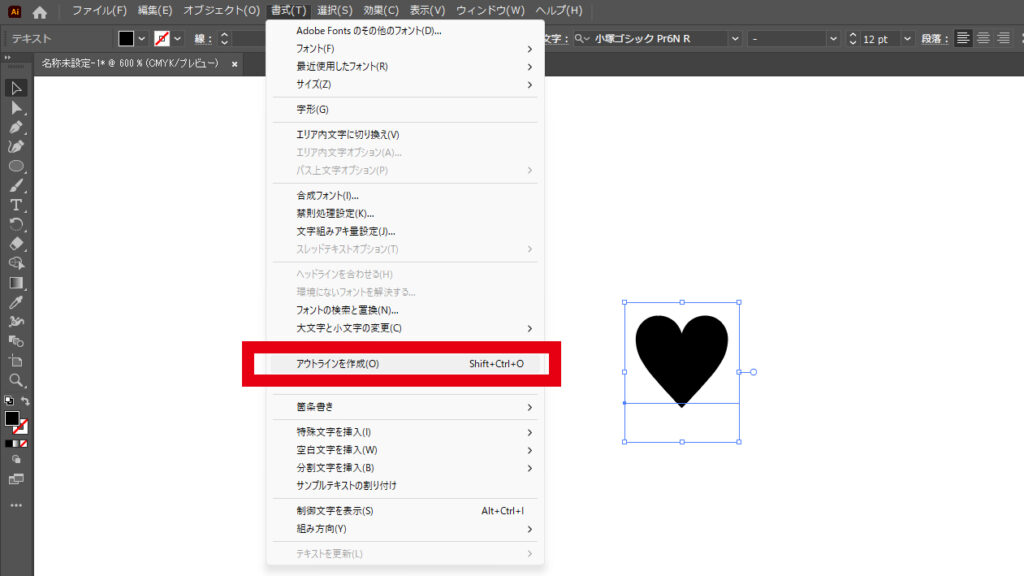
5.3で打った♥を選択し 上部の書式(T)>アウトラインを作成 を選択

6.完成です♪
③フリーのシルエット素材サイト「SILHOUETTE DESIGN」を利用する
レベル:0
最後は筆者も大変お世話になっているフリーのシルエット素材サイト「SILHOUETTE DESIGN」様です。

費用も掛からないどころか、面倒な会員登録なども不要で、急いでいる時に大変ありがたい仕様となっております。
※商標登録はNGとなっておりますのでロゴなどを作成する際はご注意下さい。
では実際に作業(?)していきましょう
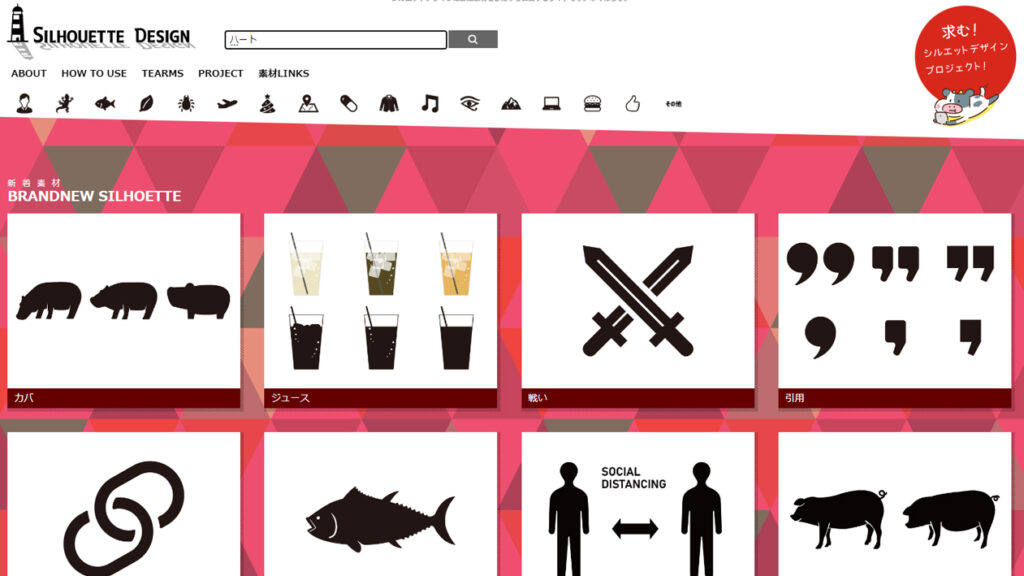
1.SILHOUETTE DESIGNのサイトにアクセス
2.上部検索バーで「ハート」と検索
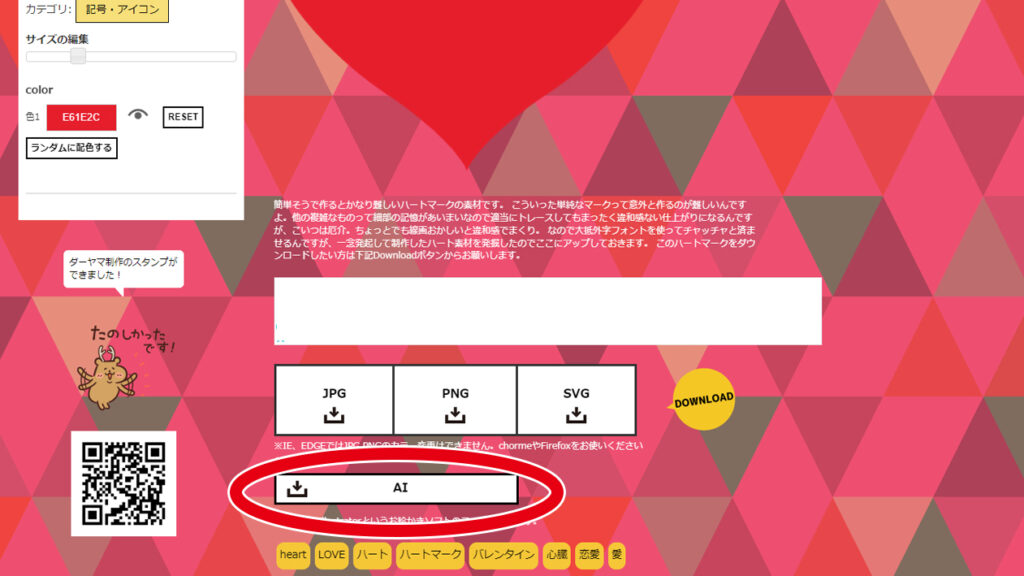
3.検索結果に表れた素敵な素材から使用したい素材をダウンロード(今回はaiデータのダウンロードがおすすめ)

4.ダウンロードしたファイルを開いて完成です。


おしゃれなハートがたくさん♪本当にありがたいです。
2023年更新☆生成AIが超便利
2023年のアップデートで生成AIが実装されました!これによりハートを自分で作成しなくてもテキストを入れるだけでAIが自動で作ってくれるように!!!
やり方は超簡単なのでぜひお試しください!
①作りたいハートのサイズの四角を作成する※サイズを指定する
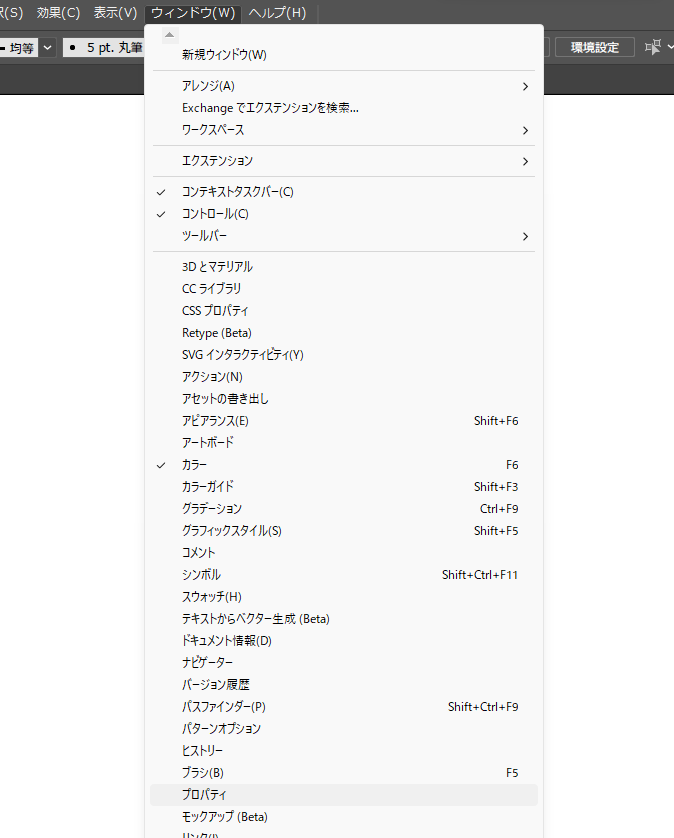
②ウインドウからプロパティパネルを開く

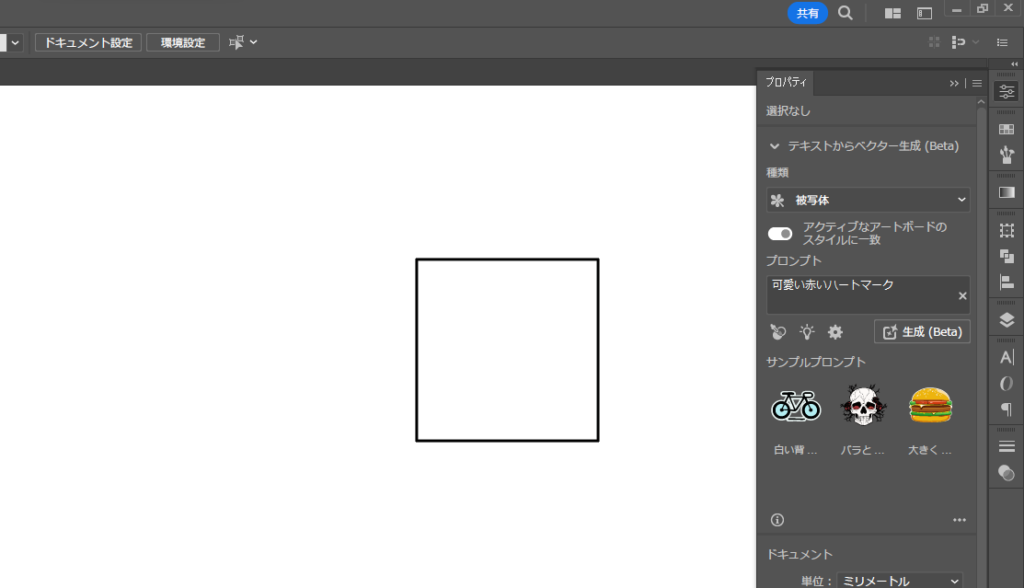
③プロンプト欄に作りたいイラストの指示をタイプする 今回は可愛い赤いハートマーク

④作った四角を選択した状態で、生成ボタンをクリックする
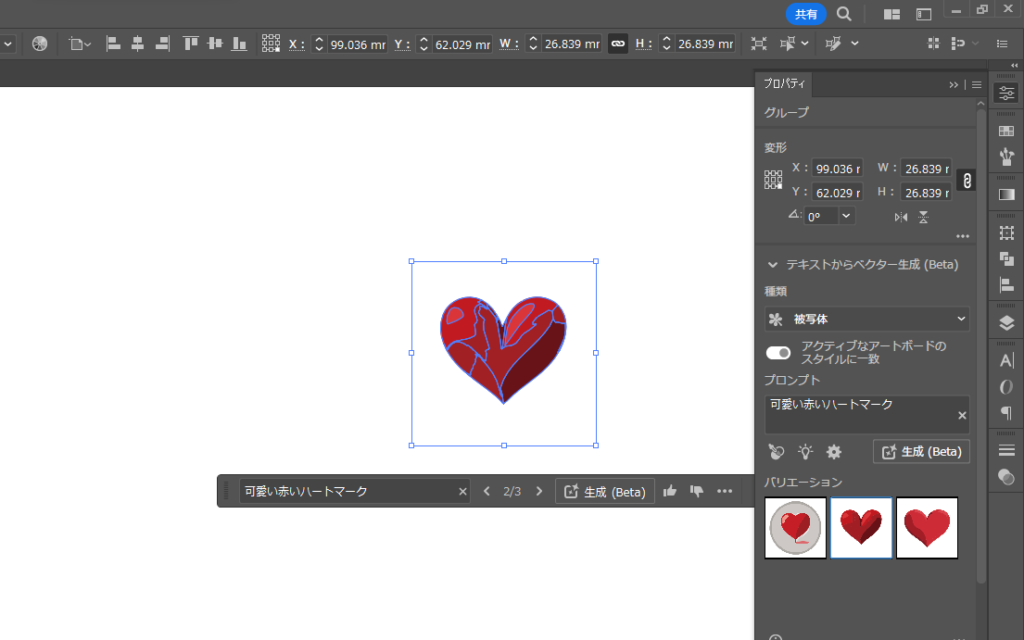
⑤バリエーションが3つ作られるので好きなものを選択する。※気に入ったものが無ければプロンプトを少し増やすか、再度生成ボタンをクリック。

⑥完成☆彡
まとめ
以上、ハートの作り方3選でした。
いかがでしたか?ハートは思ったより複雑な形をしていて、一から綺麗なハートを作るとなるとかなりの労力が必要になります。
ぜひIllustratorに自信が持てるようになったら一から作ってみてください♪また、新しい作り方を生み出してくださいね。







コメント