
こんにちは。Adobe大好き102号室のデザイン鳥です!日本一簡単なイラレの説明記事を目指して私がご説明します!
この記事では
- イラストレーターで直線・波線を描くにはどうしたらいいの?
- 今すぐ直線・波線を作りたい!
- Illustratorにはじめて触れるけどまず何からしたらいいの?
という方のために、102号室に住むAdobe鳥さんが、イラストレーターに初めて触れる方でも簡単に直線・波線を作る方法を紹介します。
”超”初心者向けのイラストレーターチュートリアルになっておりますので、アンカーポイントやハンドルを細かく調整!などといったスキルは不要です。
【超簡単】Illustrator(イラストレーター)で作る直線・波線


線を制するとデザインの自由度がさらにあがります。まずは基本の直線&破線覚えて色んなデザインに応用していきましょう♪
直線の作り方
レベル:1
流れは以下の通りです。
新規ファイルを開く→直線ツールを選択→ドラックして好きな長さの直線を作る→完成☆彡
では実際に作業していきましょう!
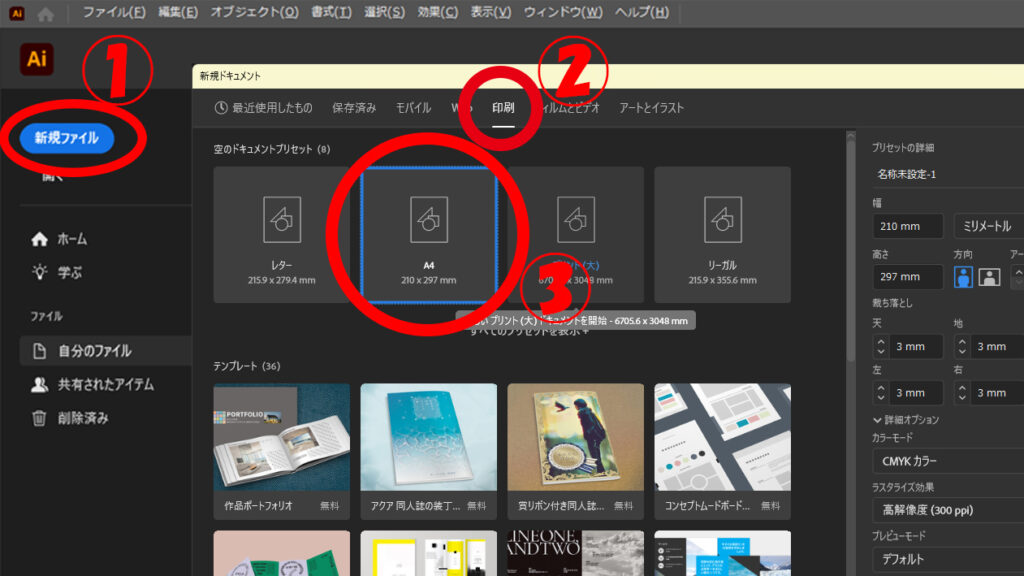
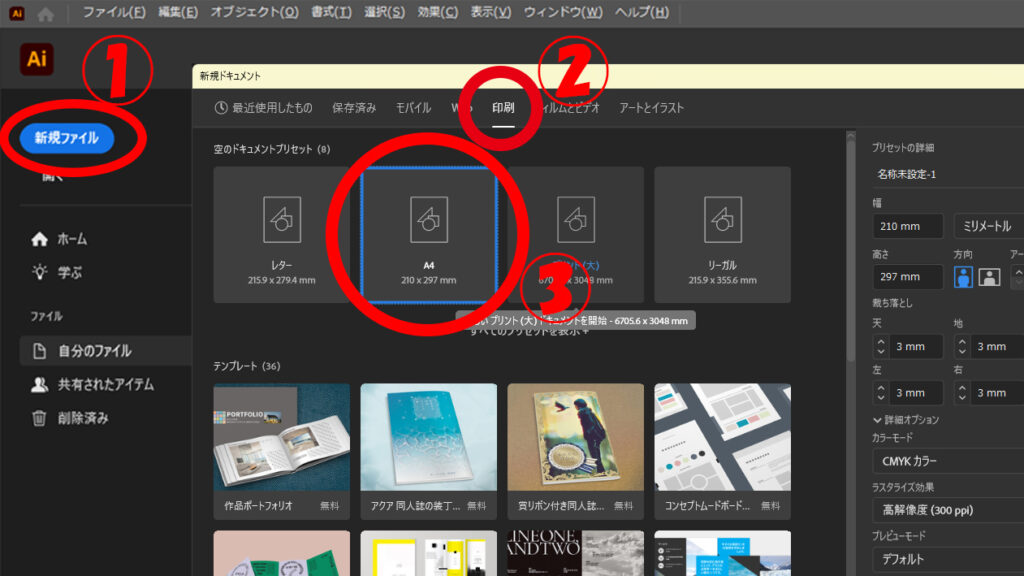
1.イラストレーターで新規ファイルを開く

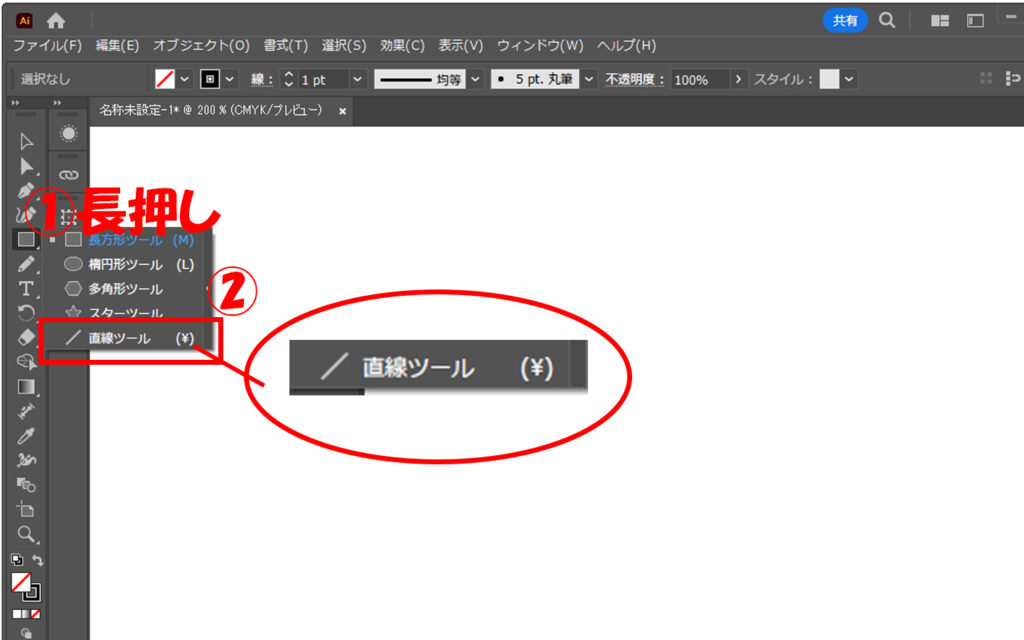
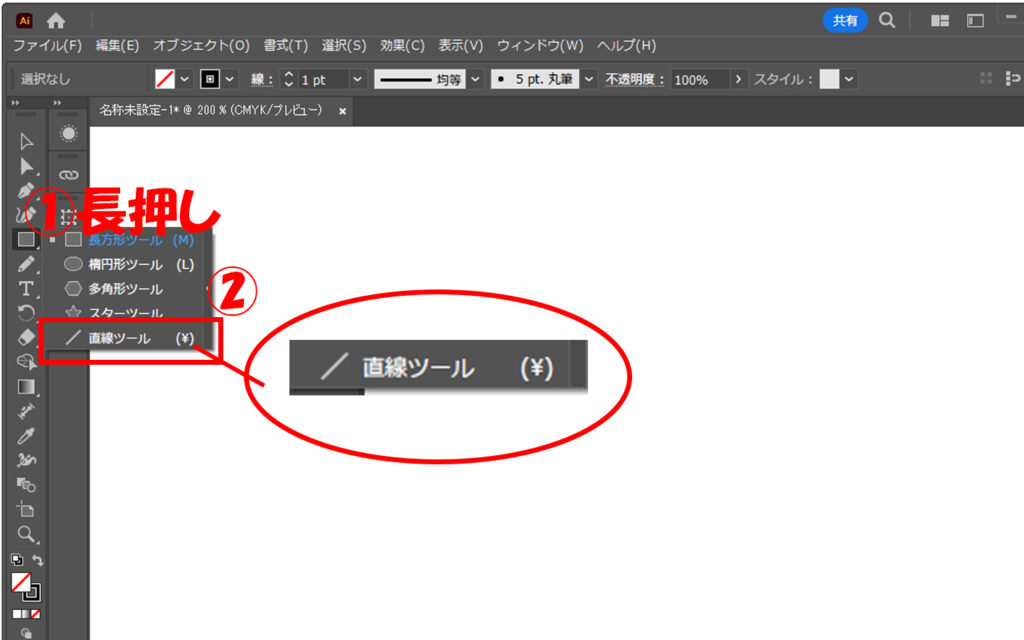
2.直線ツールを選択する

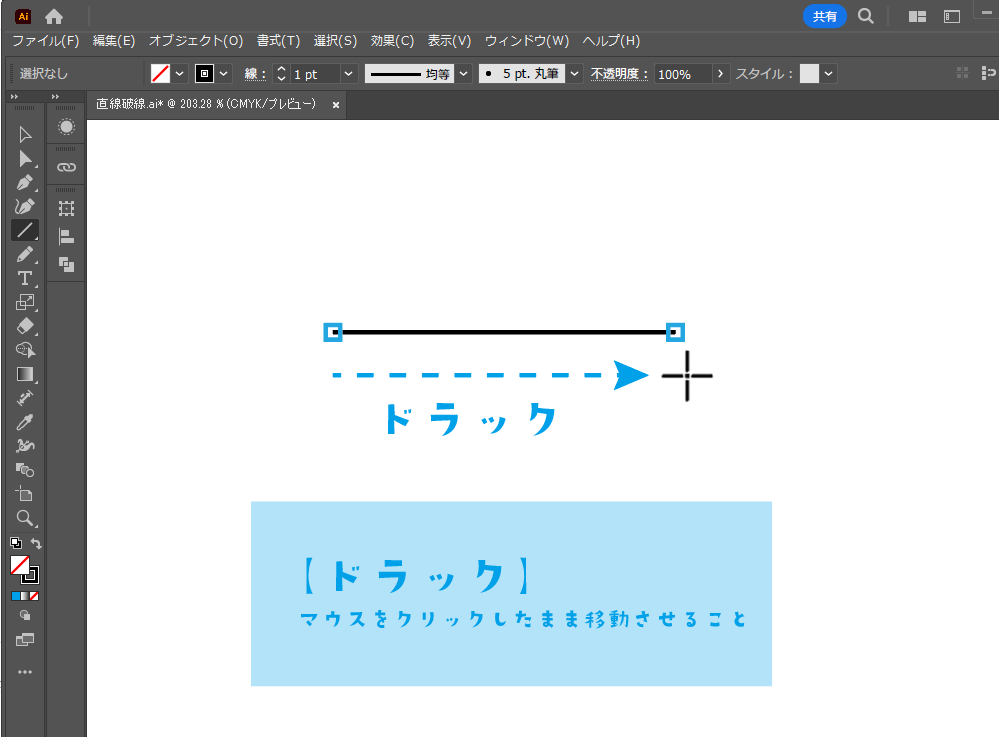
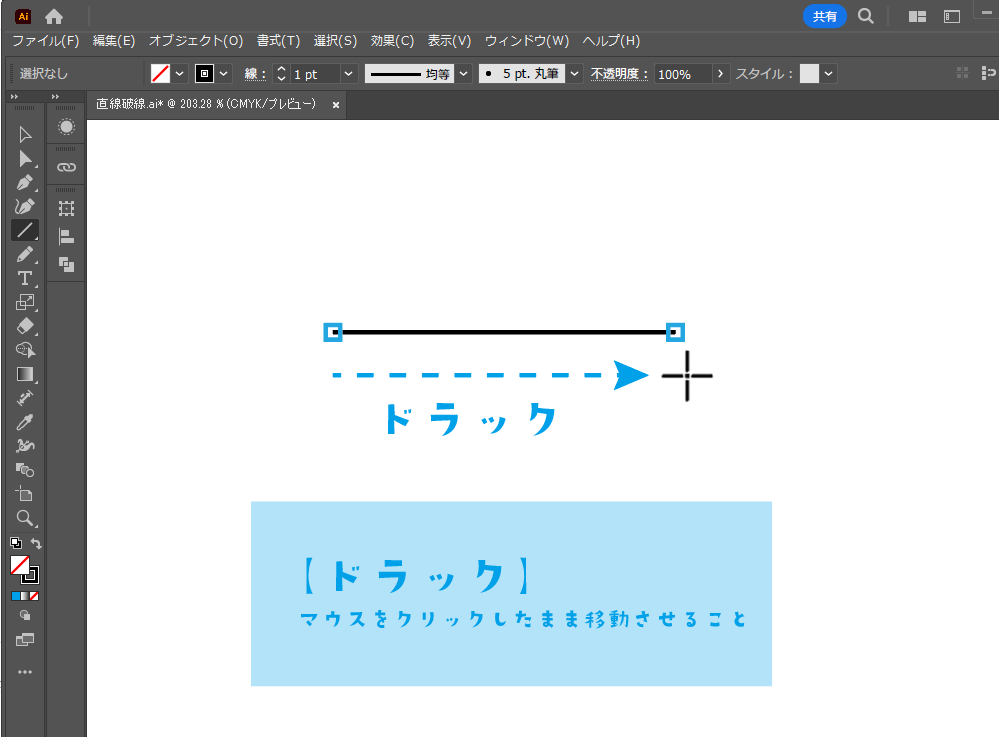
3.好きな場所でドラッグしながら直線を作成します
[Shift]キーを押し続けると縦方向or横方向にまっすぐの直線が作れます。
ドラック:マウスをクリックしたまま移動させること

4.直線完成☆彡
波線の作り方
レベル:2
流れは以下の通りです。
新規ファイルを開く→直線ツールを選択→ドラックして好きな長さの直線を作る→ジグザグ効果を付ける→完成☆彡
では実際に作業していきましょう!
1.イラストレーターで新規ファイルを開く

2.直線ツールを選択する

3.好きな場所でドラッグしながら直線を作成します
[Shift]キーを押し続けると縦方向or横方向にまっすぐの直線が作れます。
ドラック:マウスをクリックしたまま移動させること

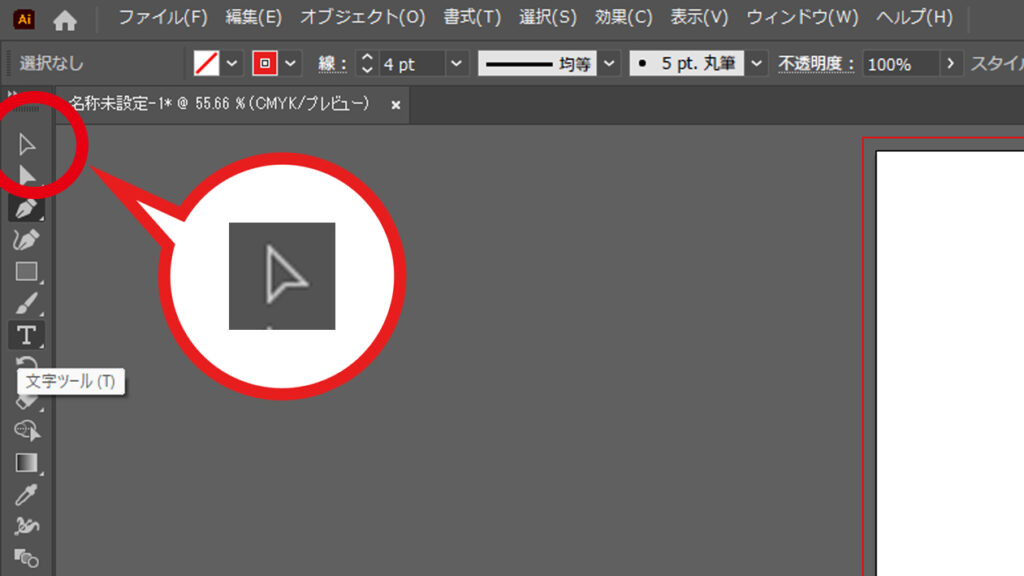
4.直線を選択ツールでクリックします。

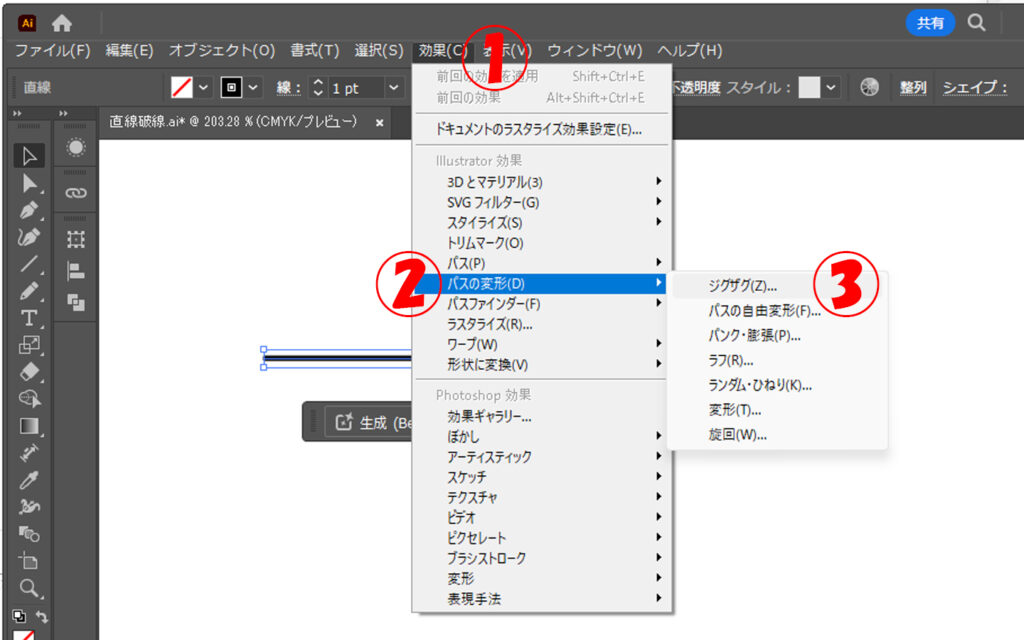
5.線を選択した状態で、上部メニュー画面の 効果(C)→パスの変形(D)→ジグザグ(Z)…の順にクリックします。

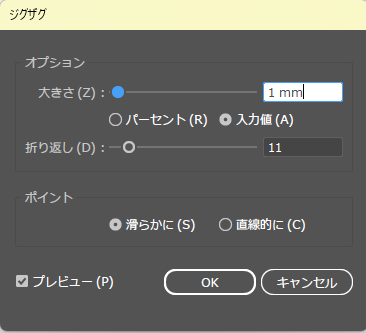
6.設定画面が出てくるので、大きさ、折り返しの回数の数値を入力し、滑らかに(S)にチェックを入れ、OKをクリックします。

下段のプレビューにチェックが入っていると出来上がりを確認しながら設定を変えられるので自分の好みの波線になるように調整しましょう。
ちなみに 直線的に(C)にチェックを入れるとジグザグの線が出来ます♪一緒に覚えてしまいましょう!
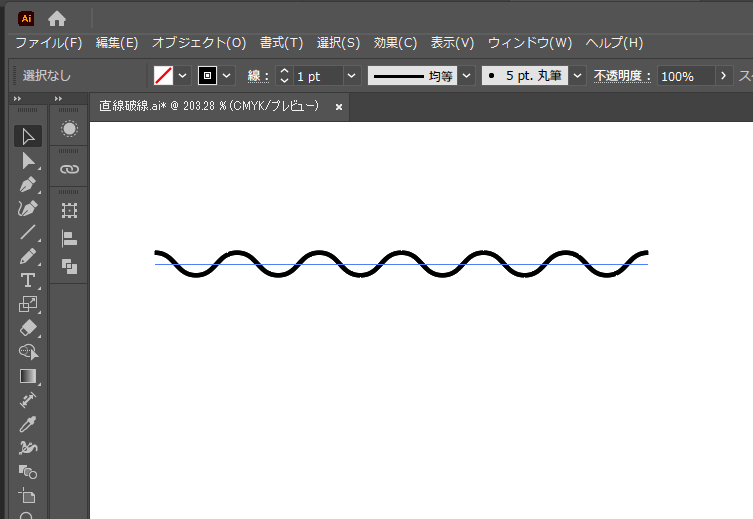
7.完成☆彡

おまけ:アピアランスを分割するって?
アピアランスというちょっと聞きなれない言葉ですが、アピアランスとは「外観」や「容貌」といった意味です。今回波線にするのに効果を使いましたが、正確には「波線に見えるようにした」が正しいです。
効果を消すと波線は最初に作成したただの直線に戻ってしまいます。魔法が消えたシンデレラみたいですね。
さて、見えるようにしてあるだけだと、元に戻したいときは便利ですが、使い勝手が悪い場合もあるので、直線をしっかり波線に変化させる方法を「おまけ」とします。
「アピアランスの分割」ぜひ覚えて、アピアランスの分割をするしないを使い分けてみてください♪
「アピアランスを分割、作業方法
1.上記波線で完成した線を選択します。

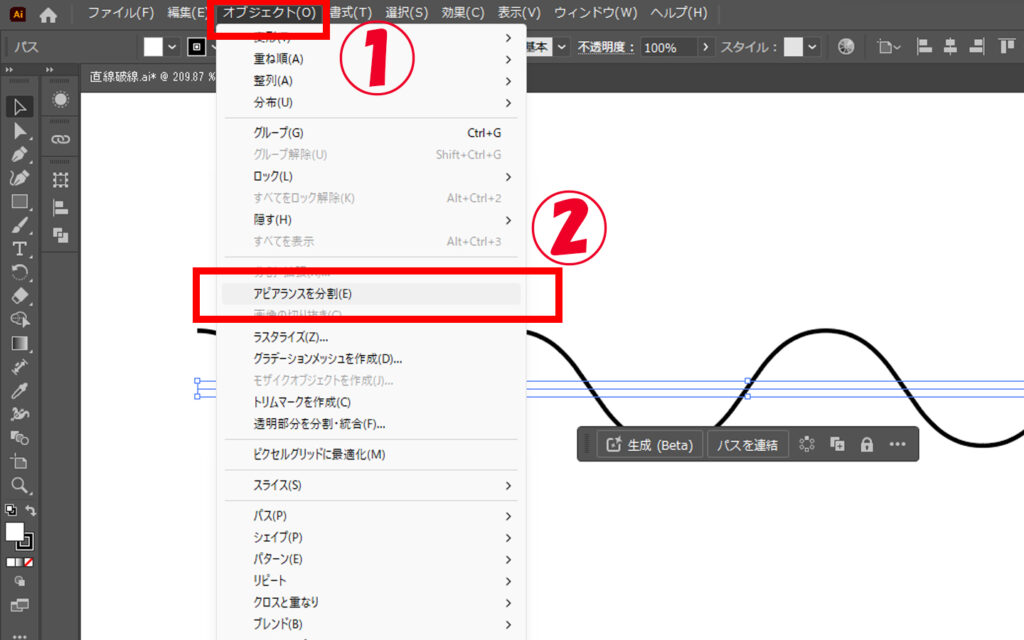
2.上部メニューの「オブジェクト(O)」→「アピアランスを分割(E)」をクリックします

3.完成☆彡

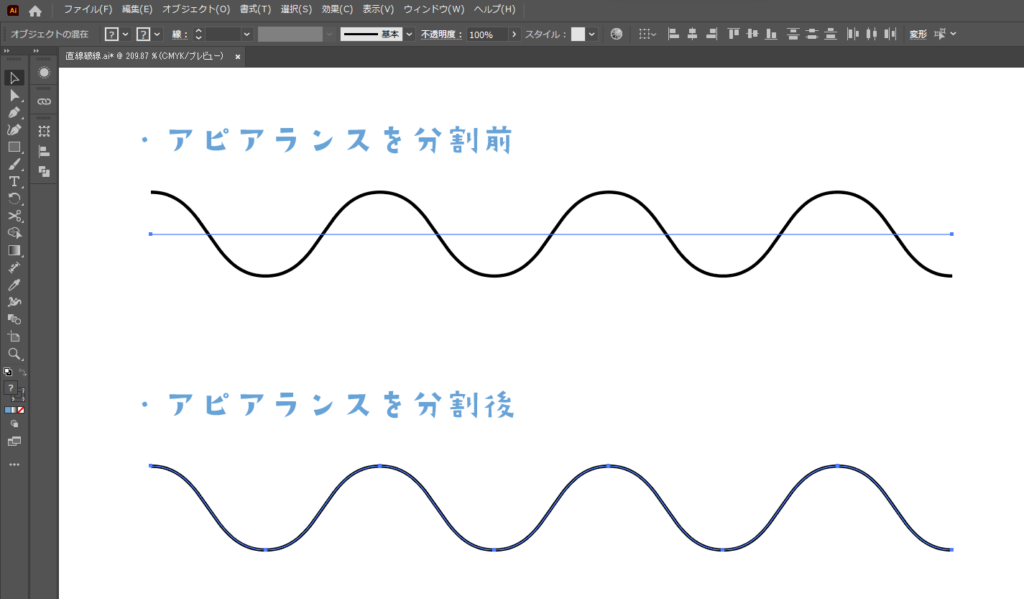
少しわかりづらいですが、変化がおわかりいただけましたでしょうか?
分割した後ですとさらに線や図形と組み合わせて↓のようなイラストを作る事もできます。ぜひ組み合わせを楽しんでみてください♪

まとめ
以上、直線・波線の作り方でした。
いかがでしたか?線を制するものはデザインを制する。他の図形と組み合わせることで、デザインの幅もさらに広がっていきますよ♪
さくっと波線を作りたいときに便利な「ジグザグの効果」。線だけでなく四角や丸にも効果を付けることができますのでぜひ試してみてくださいね♪


組み合わせ次第で面白い物がたくさん作れちゃう♪♪
\超簡単☆四角の作り方はこちら/
\超簡単☆三角形の作り方はこちら/
\超簡単☆円(丸)の作り方はこちら/









コメント