
こんにちは。Adobe大好き102号室のデザイン鳥です!日本一簡単なイラレの説明記事を目指して私がご説明します!
この記事では
- イラストレーターで三角形△を描くにはどうしたらいいの?
- 今すぐイラレで三角形△を作りたい!
- Illustratorにはじめて触れるけどまず何からしたらいいの?
という方のために、102号室に住むAdobe鳥が、イラストレーターに初めて触れる方でも簡単に三角形を作る方法を紹介します。
”超”初心者向けのイラストレーターチュートリアルになっておりますので、アンカーポイントやハンドルを細かく調整!などといったスキルは不要です。
【超簡単】Illustrator(イラストレーター)で作る三角形 2選


三角も図形の基本です。覚えて色んなデザインに応用していきましょう♪
多角形ツールを使って三角形を作る(正三角形)
レベル:1
流れは以下の通りです。
新規ファイルを開く→多角形ツールを選択→サイズと辺の数を指定する→完成☆彡
では実際に作業していきましょう!
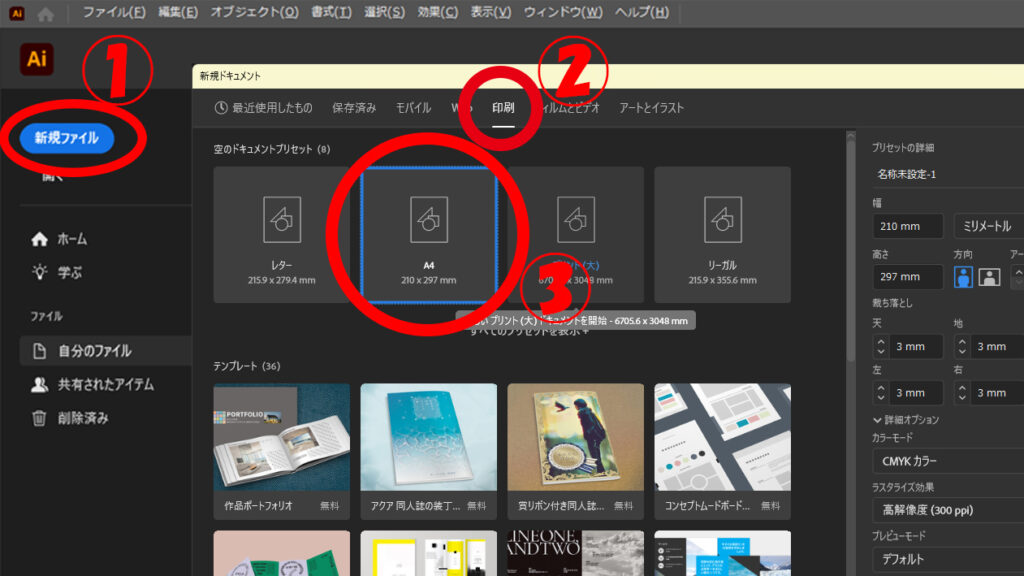
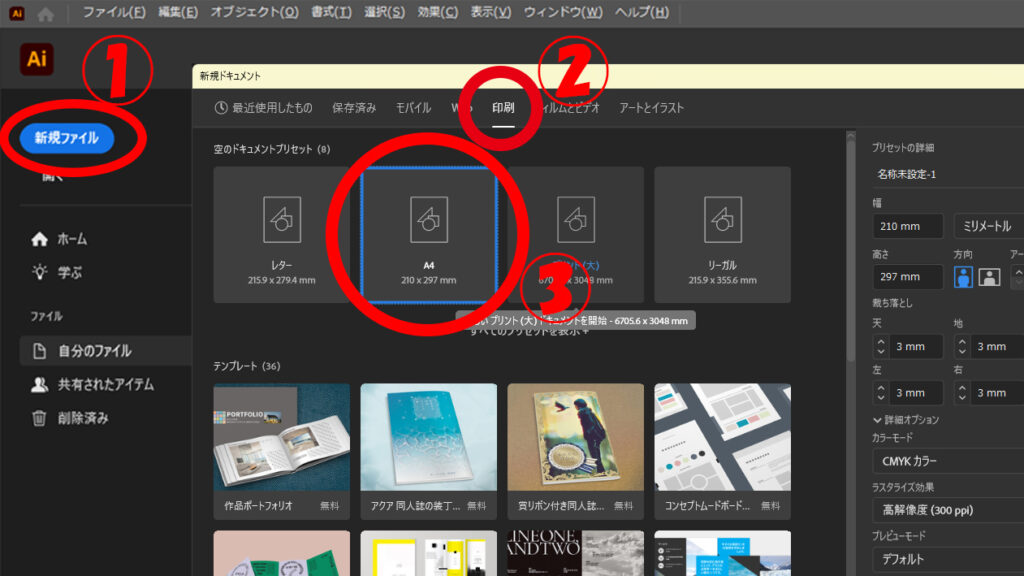
1.イラストレーターで新規ファイルを開く

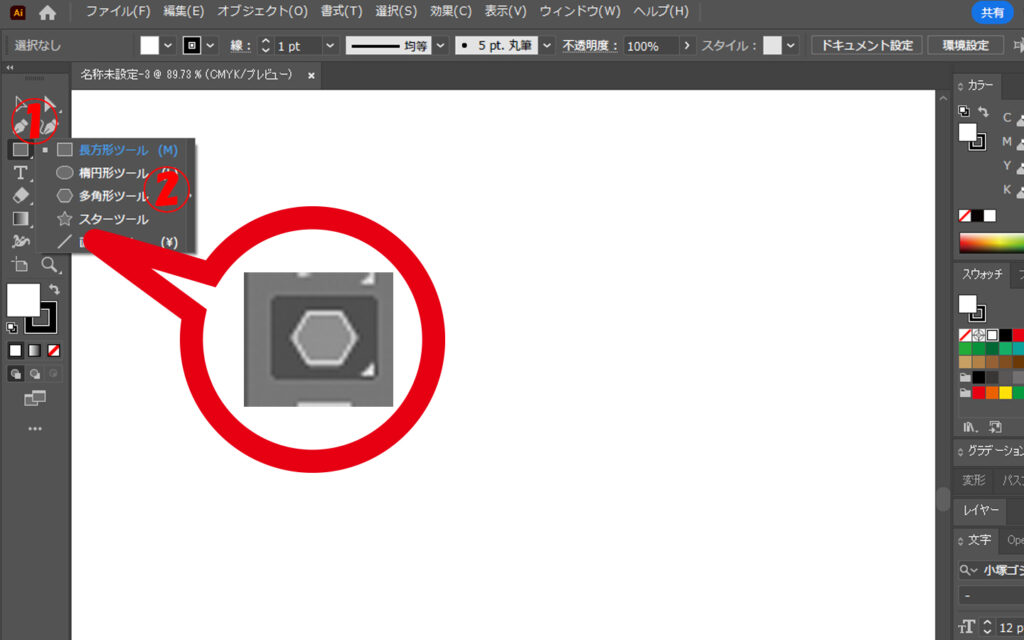
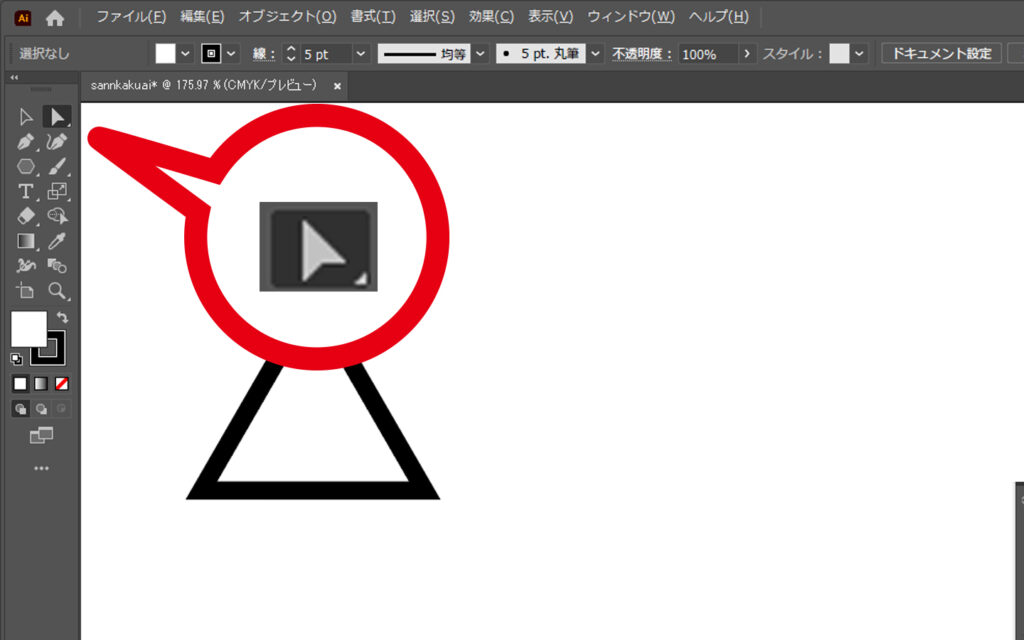
2.長方形ツールを長押し→多角形ツールを選択

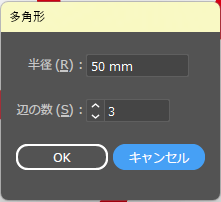
3.好きな場所でクリックをすると以下の画面が出てくるので半径の大きさと辺の数を「3」と入力します。
画像では半径50mmの三角形を作ります。

※画像はmmですが入力すればcmでもinchでも指定が出来ます♪多角形ツールは辺の数を増やせば5角形、6角形はもちろん100角形なんかも作れます!

辺が多ければ多いほど円に近くなるので、サイズは半径なんですね!
4.完成☆彡

ペンツールを使う
レベル:3
流れは以下の通りです。
新規ファイルを開く→ペンツールを選択→三点をクリックして△にする→完成☆彡
では実際に作業していきましょう!
1.イラストレーターで新規ファイルを開く

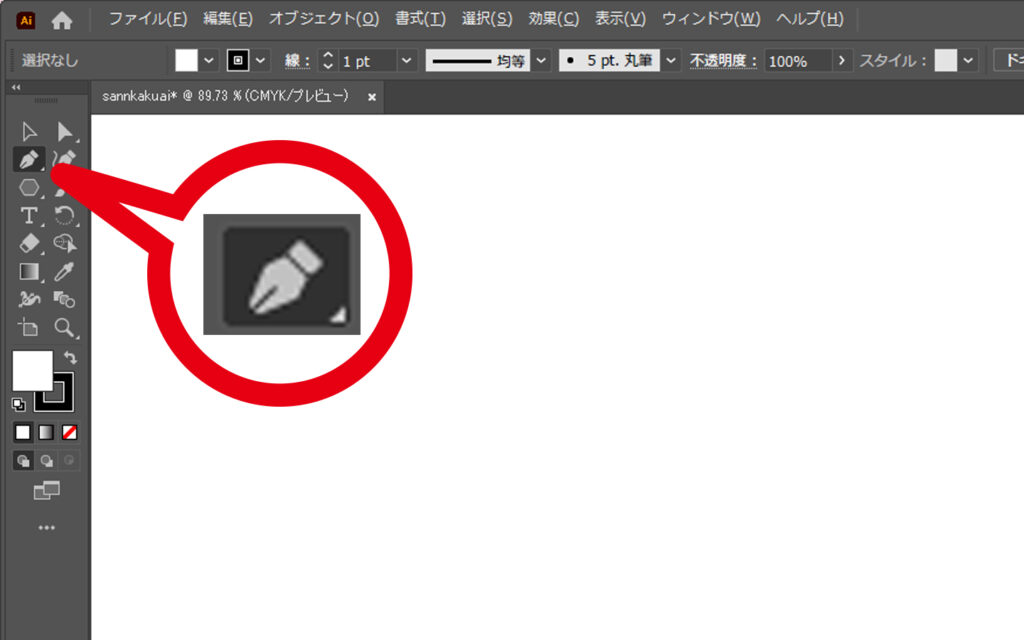
2.ツールバーからペンツールを選択
ペンツール、今後Illustratorを使う上でかなり使う機会が増えてきます。まずは直線の三角形を作って慣れていきましょう!

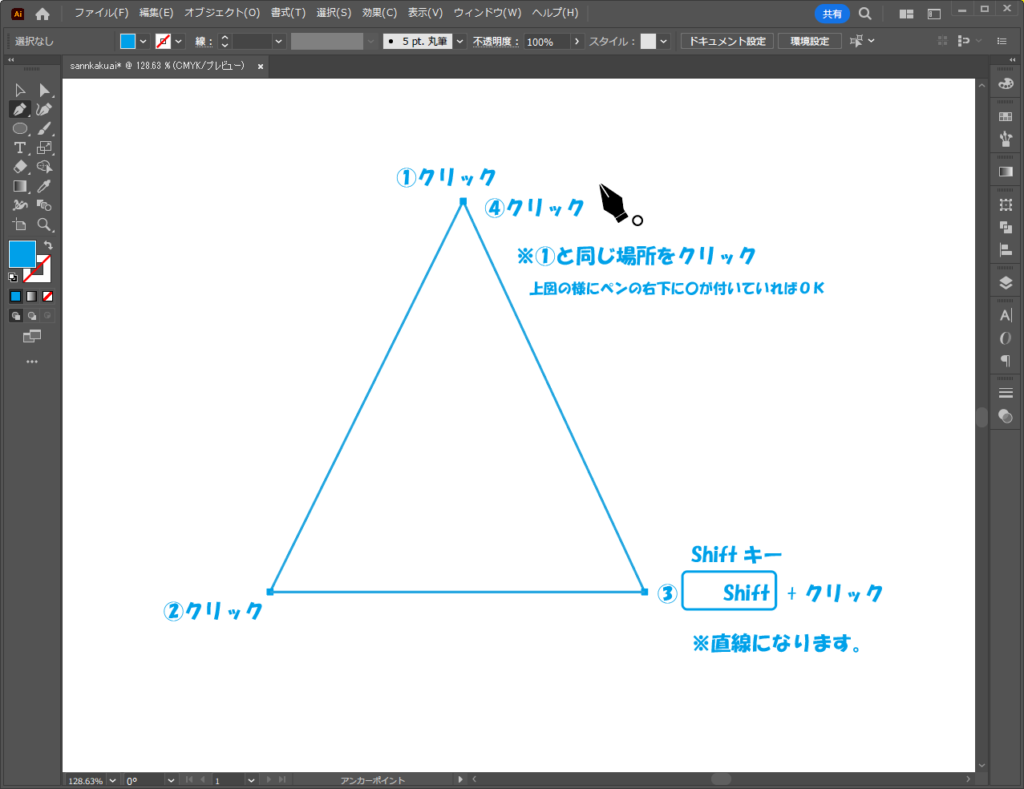
3.好きな三角形になるように4回クリック(基本の流れは画像を参照してください)
マウスの右ボタンを一回だけ短く押します⚠️長く押すと直線ではなくなってしまうので注意⚠️

⚠️図の③にある通り、shiftキーを押しながらクリックすると直線になります。
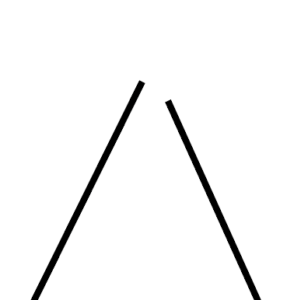
⚠️図の④にあるように、図形なので必ず最後は〇に注意して必ず図形を閉じます。以下の様に閉じないと、三角形とは言えないですし、今後の作業などで支障が出ます

4.完成☆彡

おまけ~三角形の点を動かして変形させてみよう!~

三角形を作ってみたけど形を少し変えたい!という場合の修正の仕方をお伝えします♪
1.ツールバーからダイレクト選択ツールを選ぶ

2.動かしたい三角形の頂点を選択しクリックしたまま移動する
3.完成☆彡
まとめ
以上、三角の作り方2選+おまけでした。
いかがでしたか?三角形も図形の基本です。他の図形と組み合わせることで、デザインの幅もさらに広がっていきますよ♪
また今回はペンツールという大変便利なツールを使いました。今後Illustratorを極めていくうえで大切なツールの一つですので、三角形だけじゃなく四角やそのほかの図形も描いて練習してみましょう!
\超簡単☆四角の作り方はこちら/
\超簡単☆円(丸)の作り方はこちら/







コメント